Какво да знаете
- Добавяне на приставка за мултимедия към Dreamweaver: Изберете Поставете > Приставка.
- Изберете звуков файл и изберете Добре. Вграденият звуков файл се появява като икона на приставка в изгледа за проектиране.
- Щракнете върху иконата и задайте атрибути и параметри, както желаете.
Добавянето на звук към уеб страници е малко объркващо. Повечето уеб редактори нямат прост бутон за щракване, за да добавят звук, но е възможно да добавите фонова музика към вашата уеб страница на Dreamweaver без много проблеми - и не HTML код за учене.
Този урок обяснява как да добавите звук с контролер и можете да решите дали искате той да се възпроизвежда автоматично или не.
Вмъкване на приставка за медия

Dreamweaver няма конкретна опция за вмъкване на звуков файл, така че за да го вмъкнете в изглед за дизайн, трябва да вмъкнете общ плъгин и след това да кажете на Dreamweaver, че това е звуков файл. В Поставете меню, отидете в папката с мултимедия и изберетеПриставка.
Потърсете звуковия файл

Dreamweaver ще отвори диалогов прозорец "Избор на файл". Сърфирайте до файла, който искате да вградите на вашата страница. Предпочитаме да имаме
URL адреси спрямо текущия документ, но можете да ги напишете и спрямо корена на сайта (започвайки с началната наклонена черта).Запазете документа

Ако уеб страницата е нова и не е запазена, Dreamweaver ще ви подкани да я запазите, за да може да се изчисли относителният път. Докато файлът не бъде запазен, Dreamweaver оставя звуковия файл с файл: // URL път.
Освен това, ако звуковият файл не е в същата директория като вашия уеб сайт на Dreamweaver, Dreamweaver ще ви подкани да го копирате там. Това е добра идея, така че файловете на уебсайта да не са разпръснати из целия ви твърд диск.
Иконата на приставката се появява на страницата

Dreamweaver показва вградения звуков файл като икона на приставка в изгледа за дизайн.
Това ще видят клиентите, които нямат подходящата приставка.
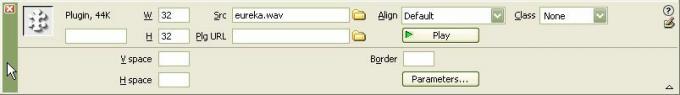
Изберете иконата и коригирайте атрибутите

Когато изберете иконата на приставката, прозорецът Свойства ще се промени на свойства на приставката. Можете да регулирате размера (ширина и височина), който ще се показва на страницата, подравняване, CSS клас, вертикално и хоризонтално пространство около обекта (v пространство и h интервал) и границата. Както и URL адресът на приставката. Обикновено оставяме всички тези опции празни или по подразбиране, защото повечето от тях могат да бъдат дефинирани с CSS.
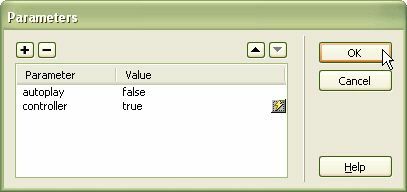
Добавете два параметъра

Има много параметри, които можете да добавите към вградения маркер (различните атрибути), но има два, които винаги трябва да добавяте към звукови файлове:
- автоматично изпълнение: Това казва на уеб браузър ако звукът трябва да започне веднага след зареждането му (обикновено веднага след зареждането на страницата) или изчакайте да бъде поискано възпроизвеждане. Повечето хора се дразнят от сайтове, на които звукът е настроен на autoplay = true.
- контролер: Това предоставя на вашия клиент начин за управление на звуковия файл - изключване или повторно възпроизвеждане от самото начало и т.н. Ако сте настроили автоматичното възпроизвеждане на false, тогава ви е необходим контролер, за да може звукът да стартира (или JavaScript функция, за да го включите).
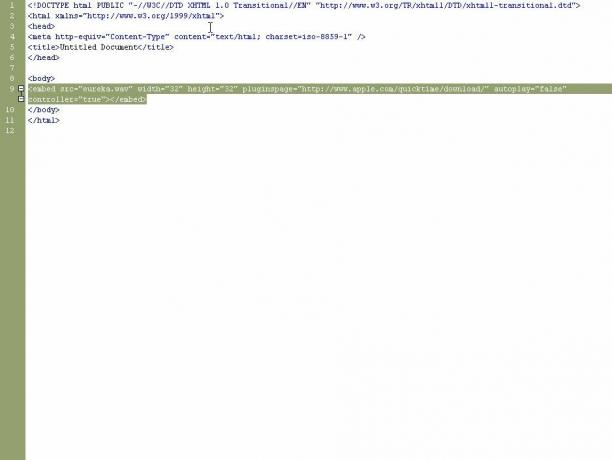
Вижте източника

Ако ви е интересно как Dreamweaver инсталира звуковия ви файл, прегледайте източника в кодов изглед. Там ще видите вградения маркер с вашите параметри, зададени като атрибути. Не забравяйте, че вграденият маркер не е валиден HTML или XHTML таг, така че вашата страница няма да се потвърди, ако я използвате. Но тъй като повечето браузъри не поддържат обектния маркер, това е по-добре от нищо.
Не забравяйте, че фоновата музика, която се възпроизвежда автоматично без какъвто и да е начин да я изключи, е досадна за много хора, така че използвайте тази функция внимателно.