Какво да знаете
- Изберете Дизайн > добавяне на изображение> избор на изображение> Имоти > Карта > изберете Гореща точка инструмент> рисуване на форма> Имоти > Връзка > въведете URL.
- Основен недостатък: отзивчивият уеб дизайн изисква мащабируеми изображения, така че връзките да попаднат на грешното място.
Тази статия обяснява как да създадете карта с изображения с помощта на Dreamweaver. Инструкциите се отнасят за Adobe Dreamweaver версия 20.1.
Какво представлява Dreamweaver Image Map?
Когато ти добавете маркер за връзка към изображение в Dreamweaver, цялата графика става едно хипервръзка до една дестинация. Картите с изображения, от друга страна, могат да включват множество връзки, съпоставени с конкретни координати на графиката. Например можете да създадете карта с изображения на САЩ, която отвежда потребителите до официалния уебсайт на всяка държава, когато щракнат върху нея.
Възможно е също така изграждане на карти с изображения, използвайки само HTML.
Как да създадете карта с изображения с Dreamweaver
За да направите карта с изображения с помощта на Dreamweaver:
-
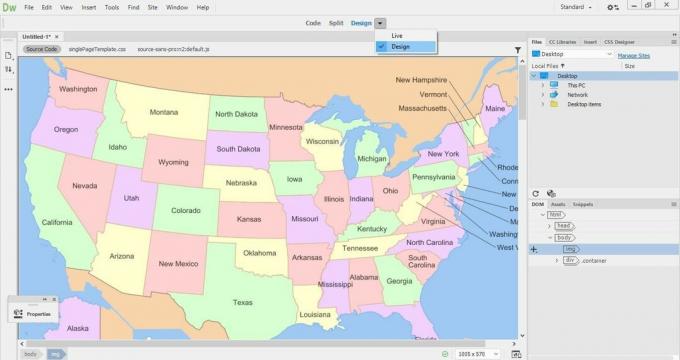
Изберете Дизайн изглед, добавете изображението към уеб страницата, след което го изберете.

-
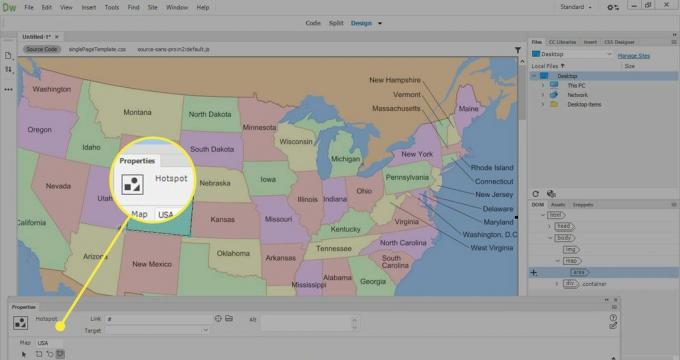
В Имоти панел, отидете на Карта поле и въведете име за картата с изображения.
Ако Имоти панел не се вижда, отидете на Прозорец > Имоти.

-
Изберете един от трите инструмента за рисуване на гореща точка (правоъгълник, кръг или многоъгълник), след което нарисувайте фигура, за да определите областта за връзка.
Инструментите за изготвяне на гореща точка не се показват в изглед на живо. Режимът на проектиране трябва да бъде избран за създаване на карти с изображения.

-
В Имоти прозорец, отидете на Връзка поле и въведете URL към която искате да се свържете.
Друга възможност е да изберете папката до Връзка поле, след което изберете файл (като изображение или уеб страница), който искате да свържете.

-
В Alt поле, въведете алтернативен текст за връзката.
В Мишена падащ списък, изберете в кой прозорец или раздел ще се отвори връзката.

-
За да създадете друга гореща точка, изберете инструмента за показалеца, след което изберете един от инструментите за гореща точка.

-
Създайте колкото искате горещи точки, след това прегледайте картата с изображения в браузър, за да се уверите, че работи правилно. Изберете всяка връзка, за да сте сигурни, че тя отива към подходящия ресурс или уеб страница.

Предимства и недостатъци на Image Maps
Има плюсове и минуси при използването на карти с изображения в съвременния уеб дизайн. Въпреки че те могат да направят уеб страницата по-интерактивна, основен недостатък е, че картите с изображения разчитат на определени координати, за да работят. Отзивчив уеб дизайн изисква изображения, които се мащабират въз основа на размера на екрана или устройство, така че връзките могат да се окажат на грешното място, когато изображението промени размера си. Ето защо картите с изображения днес рядко се използват на уебсайтовете.
Зареждането на карти с изображения може да отнеме много време. Твърде много карти с изображения на една страница могат да създадат пречка, която влияе върху ефективността на сайта. Малките детайли могат да бъдат скрити в карта на изображението, което ограничава тяхната полезност, особено за потребители със зрителни увреждания.
Картите с изображения могат да бъдат полезни, когато искате да съберете бърза демонстрация. Например, ако се подигравате с дизайн за приложение, използвайте карти с изображения, за да създадете горещи точки, за да симулирате интерактивност с приложението. Това е по-лесно, отколкото би било кодирането на приложението или изграждането на фиктивна уеб страница с HTML и CSS.