Какво да знаете
- Просто напишете <hr> за вмъкване на ред в HTML с HR тага.
- Редактирайте характеристиките на реда, като редактирате CSS в HTML5 документ.
ВП етикет се използва в уеб документи за показване на хоризонтална линия през страницата, понякога наричана хоризонтално правило. За разлика от някои тагове, този не се нуждае от затварящ етикет. Въведете <hr> за да вмъкнете реда.
Семантичен ли е HR етикетът?
В HTML4 HR тагът не е семантичен. Семантични елементи опишете тяхното значение по отношение на браузъра и разработчикът може лесно да разбере. HR тагът беше просто начин да добавите прост ред към документ, където и да го искате. Стилизиране само на горната или долната граница на елемента, където искате да изглежда линията, поставена a хоризонтална линия в горната или долната част на елемента, но като цяло HR тагът беше по-лесен за използване за това предназначение.
Започвайки с HTML5, HR тагът стана семантичен и сега дефинира тематично прекъсване на ниво абзац, което е пробив в потока на съдържанието, което не гарантира нова страница или друг по-силен разделител - това е промяна на тема. Например, може да намерите HR таг след промяна на сцена в история или може да показва промяна на темата в референтен документ.
HR атрибути в HTML4 и HTML5
Линията се простира по цялата ширина на страницата. Някои атрибути по подразбиране описват дебелината, местоположението и цвета на линията, но можете да промените тези настройки, ако желаете.
В HTML4 можете да присвоите прости атрибути на HR тага, включително подравняване, ширина и noshade. Изравняването може да бъде настроено на наляво, център, нали, или оправдавам. Ширината регулира ширината на хоризонталната линия от 100 процента по подразбиране, която разширява линията през страницата. The ношаде attribute прави плътна цветна линия вместо засенчен цвят.
Тези атрибути са остарели в HTML5. Вместо това трябва да използвате CSS, за да оформите HR маркерите си в HTML5 документи.
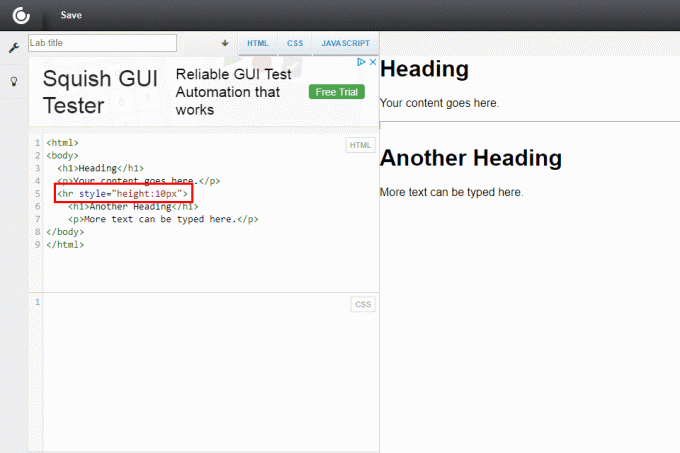
Това е пример за HTML5 за стилизиране на хоризонталната линия до височина 10 пиксела с помощта на вграден CSS (стилове, вмъкнати директно в документа заедно с HTML):

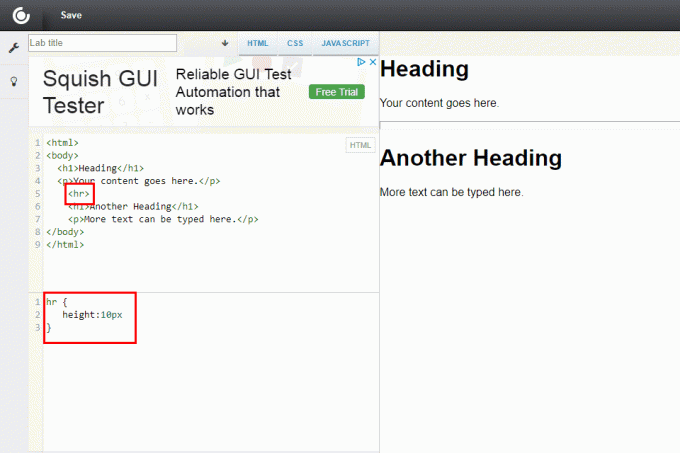
Друг начин за стилизиране на хоризонтални линии в HTML5 е използването на отделен CSS файл и връзка към него от HTML документа. В CSS файла бихте написали стила така:

hr {
височина: 10px
}
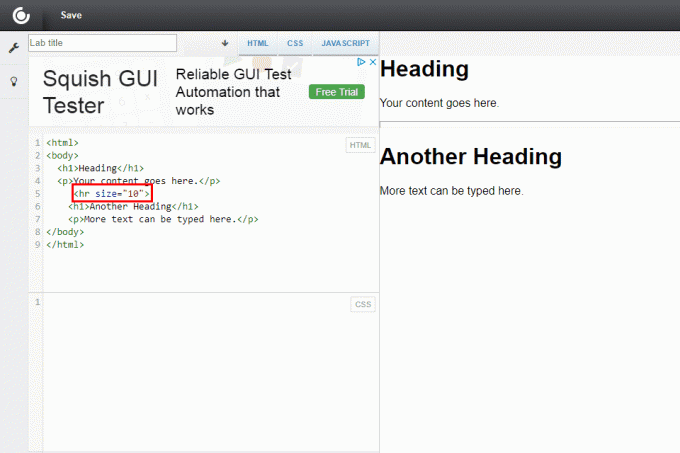
Същият ефект в HTML4 изисква от вас добавете атрибут към HTML съдържанието. Ето как да промените размера на хоризонталната линия с размер атрибут:

Има много повече свобода в стилизиране на хоризонтални линии в CSS срещу HTML.
Само ширина и височина стиловете са последователни във всички браузъри, така че може да са необходими някои опити и грешки при използване на други стилове. Ширината по подразбиране винаги е 100 процента от ширината на уеб страницата или родителския елемент. Височината по подразбиране на правилото е два пиксела.