Какво да знаете
- В Chrome, Firefox или Safari: Щракнете с десния бутон върху елемент и изберете Огледайте.
- В Internet Explorer или Edge активирайте проверките, щракнете с десния бутон върху елемент и изберете Инспектирай елемента.
Тази статия обяснява как да проверявате елементи в Chrome, Firefox, Safari, Internet Explorer и Microsoft Edge, включително как да активирате проверки в IE и Edge.
Как да проверите уеб елементите с вашия браузър
Уебсайтовете са изградени от редове с код, но резултатите са страници с изображения, видеоклипове, шрифтове и други функции. За да промените един от тези елементи или да видите от какво се състои, намерете реда на кода, който го контролира. За целта използвайте инструмент за проверка на елементи. Не е нужно да изтегляте инструмент за проверка или да инсталирате добавка за любимия си уеб браузър. Вместо това щракнете с десния бутон върху елемента на страницата, след което изберете Огледайте или Инспектирай елемента. Начинът на достъп до този инструмент обаче варира в зависимост от браузъра.
Тази статия използва нали-щракнете за препратка към действието на устройството с мишка на компютър с Windows и Контрол+щракнете действие на Mac.
Проверете елементите в Google Chrome
В Google Chrome, има два начина за проверка на уеб страница с помощта на вградения в браузъра Chrome DevTools:
- Щракнете с десния бутон върху елемент на страницата или в празно поле, след което изберете Огледайте.
- Отидете на Chrome меню, след което изберете Още инструменти > Инструменти за разработчици.

Използвайте Chrome DevTools, за да копирате или редактирате Език за маркиране на хипертекст (HTML) маркиране и скриване или изтриване на елементи, докато страницата не се презареди.
Когато Chrome DevTools се отвори отстрани на страницата, променете позицията му, извадете го от страницата, потърсете файлове на страници, изберете елементи от страницата за по-отблизо, копирайте файлове и URL адреси и персонализирайте настройки.
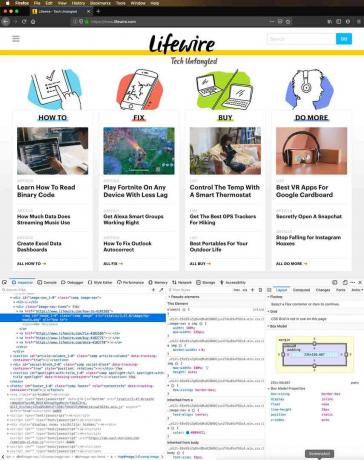
Проверете елементите в Mozilla Firefox
Mozilla Firefox има два начина да отвори своя инструмент за проверка, наречен Инспектор:
- Щракнете с десния бутон върху елемент на уеб страницата, след което изберете Инспектирай елемента.
- От лентата с менюта на Firefox изберете Инструменти > Уеб разработчик > Инспектор.

Докато премествате показалеца върху елементи във Firefox, Inspector автоматично намира информацията за изходния код на елемента. Когато изберете елемент, търсенето в движение спира и можете да разгледате елемента от прозореца на инспектора.
Щракнете с десния бутон върху елемент, за да намерите поддържаните контроли. Използвайте контролите за редактиране на страницата като HTML маркиране, копиране или поставяне на вътрешна или външна HTML маркировка, показване Свойства на обектния модел на документ (DOM), направете екранна снимка или изтрийте възела, приложете нови атрибути, вижте Каскадни таблици със стилове (CSS) и др.
Проверете елементите в Safari
Има няколко начина за изследване на уеб елементи в Сафари:
- Щракнете с десния бутон върху който и да е елемент или пространство на уеб страница, след което изберете Инспектирай елемента.
- Отидете на Развийте меню, след което изберете Покажи уеб инспектор.

Ако не виждате менюто за разработка, отидете на Сафари меню и изберете Предпочитания. На Разширено изберете раздела Показване на менюто за разработка в лентата с менюта квадратче за отметка.
Изберете отделни елементи на уеб страницата, за да видите маркировката, посветена на този раздел.
Проверете елементите в Internet Explorer
Подобен инструмент за проверка на елементи, до който се стига чрез активиране на инструментите за разработчици, е достъпен в Internet Explorer. За да активирате Инструменти за програмисти, натиснете F12. Или отидете на Инструменти меню и изберете Инструменти за разработчици.
За да се покаже менюто Инструменти, натиснете Alt + X.
За да проверите елементи на уеб страница, щракнете с десния бутон върху страницата, след което изберете Инспектирай елемента. От инструмента за избор на елемент на Internet Explorer изберете всеки елемент на страницата, за да видите HTML или CSS маркирането. Можете също така да деактивирате или активирате подчертаването на елементи, докато разглеждате DOM Explorer.

Подобно на другите инструменти за инспектор на елементи, използвайте Internet Explorer за изрязване, копиране и поставяне на елементи и редактиране на HTML маркиране, добавяне на атрибути, копиране на елементи със стилове и много други.
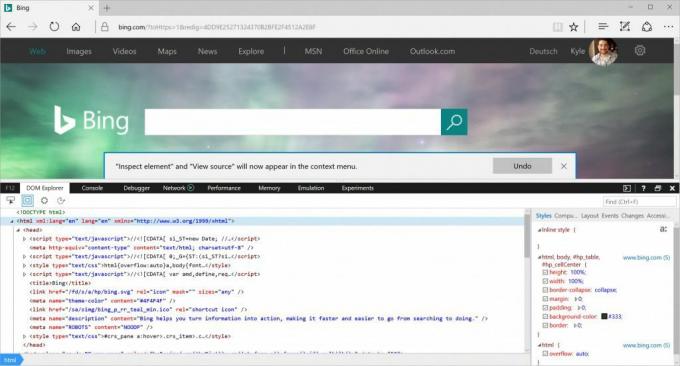
Проверете елементите в Microsoft Edge
Преди да можете да проверявате елементи в Microsoft Edge, трябва да активирате проверката. Има два начина за активиране на проверката:
- Отидете до адресната лента и въведете за: знамена. В диалоговия прозорец изберете Показване на изглед на източника и проверка на елемент в контекстното меню квадратче за отметка.
- Натиснете F12, след това изберете DOM Explorer.
За да проверите елемент, щракнете с десния бутон върху елемент на уеб страница, след което изберете Инспектирай елемента.