Какво да знаете
- Предпочитан метод: Използвайте свойството CSS3 за размер на фона и го настройте на Покрийте.
- Алтернативен метод: Използвайте свойството CSS3 за размер на фона настроен на 100% и фон-позиция настроен на център.
Тази статия обяснява два начина за разтягане на фоново изображение, за да се побере на уеб страница с помощта на CSS3.
Модерният начин
Изображенията са важна част от атрактивността дизайн на уебсайтове. Те добавят визуален интерес към дадена страница и ви помагат да постигнете дизайна, който търсите. Когато работите с фонови изображения, може да искате изображението да се разтегне, за да се побере на страницата въпреки широка гама от устройства и размери на екрана.
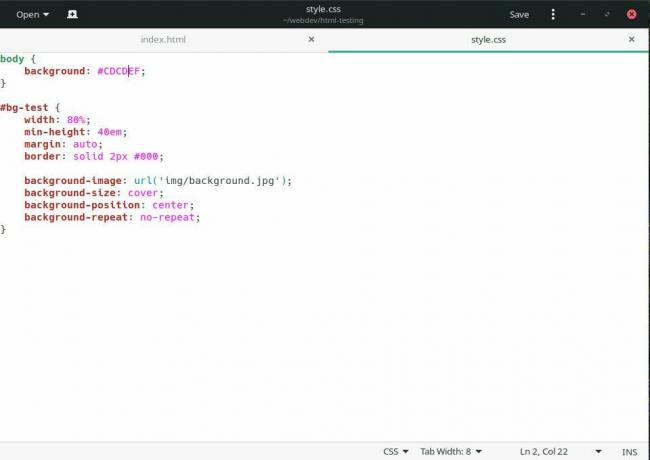
Най-добрият начин да разтегнете изображение, за да се побере на фона на елемент, е да използвате CSS3 имот, за размер на фона, и го задайте равен на Покрийте.
div {
background-image: url ('background.jpg');
размер на фона: корица;
background-repeat: no-repeat;
}
Погледнете този пример за това в действие. Ето HTML на изображението по-долу.

Сега погледнете CSS. Той не е много по-различен от кода по-горе. Има няколко допълнения, за да стане по-ясно.

Това е резултатът на цял екран.

Чрез настройка размер на фона да се Покрийте, вие гарантирате, че браузърите автоматично ще мащабират фоновото изображение, колкото и голямо да е, за да обхване цялата площ на HTML елемента, към който е приложен. Погледнете по-тесен прозорец.

Според caniuse.com, този метод се поддържа от над 90 процента от браузърите, което го прави очевиден избор в повечето ситуации. Това създава някои проблеми с браузърите на Microsoft, така че може да е необходима резервна версия.
Запасният път
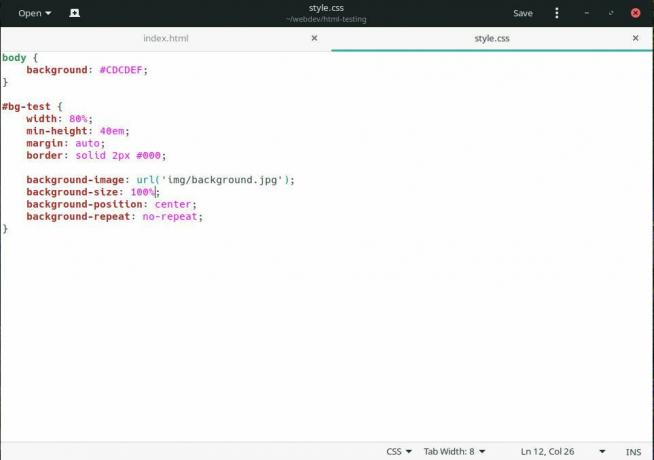
Ето пример, който използва фоново изображение за тялото на страницата и който задава размера на 100% така че винаги да се разтяга, за да пасне на екрана. Този метод не е перфектен и може да доведе до малко непокрито пространство, но с помощта на фон-позиция свойство, би трябвало да можете да премахнете проблема и все пак да побирате по-стари браузъри.
тяло {
фон: url ('bgimage.jpg');
background-repeat: no-repeat;
размер на фона: 100%;
фон-позиция: център;
}
Използвайки примера отгоре с размер на фона настроен на 100% вместо това можете да видите, че CSS изглежда предимно еднакво.

Резултатът при браузър на цял екран или при такъв с размери, подобни на изображението, е почти идентичен. С по-тесен екран обаче недостатъците започват да се показват.

Ясно е, че не е идеален, но ще работи като резервен вариант.
Според caniuse.com, това свойство работи в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и във всички основни мобилни браузъри. Това ви покрива за всички съвременни браузъри, налични днес, което означава, че трябва да използвате това свойство, без да се страхувате, че няма да работи на нечий екран.
Между тези два метода не би трябвало да имате затруднения да поддържате почти всички браузъри. Като размер на фона: корица печели още по-голямо приемане сред браузърите, дори този отстъп ще стане ненужен. Ясно е, че CSS3 и по-отзивчивите дизайнерски практики са опростили и рационализирали използването на изображения като адаптивни фонове в HTML елементи.