Синята рибка редактор на код е приложение, използвано за разработване на уеб страници и скриптове. Това не е WYSIWYG редактор. Bluefish е инструмент, използван за редактиране на кода, от който е създадена уеб страница или скрипт. Предназначен е за програмисти, които имат познания за писане на HTML и CSS код и има режими за работа с най-често срещаните скриптови езици като PHP и Javascript, както и много други. Основната цел на редактора на Bluefish е да улесни кодирането и да намали грешките. Bluefish е безплатна и софтуер с отворен код и версиите са достъпни за Windows, Mac OSX, Linux и различни други Unix-подобни платформи. Версията, която използвам в този урок, е Bluefish за Windows 7.
01
от 04
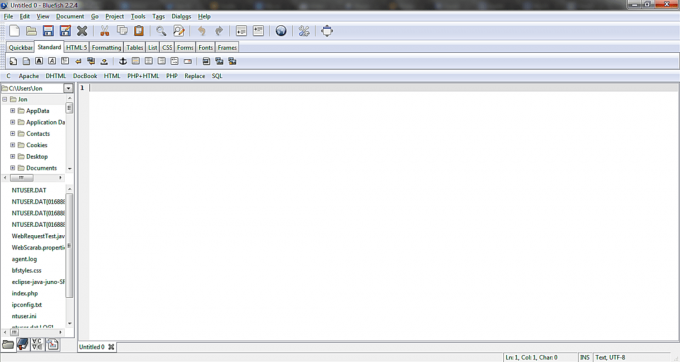
Интерфейсът на Bluefish

Снимката е предоставена с любезното съдействие Jon Morin
Интерфейсът на Bluefish е разделен на няколко раздела. Най-големият раздел е прозорецът за редактиране и тук можете директно да редактирате кода си. От лявата страна на панела за редактиране е страничният панел, който изпълнява същите функции като файловия мениджър, което ви позволява да изберете файловете, върху които искате да работите, и да преименувате или изтривате файлове.
Заглавната секция в горната част на прозорците на Bluefish съдържа няколко ленти с инструменти, които могат да бъдат показани или скрити чрез менюто Изглед.
Лентите с инструменти са основната лента с инструменти, която съдържа бутони за изпълнение на общи функции като запазване, копиране и поставяне, търсене и замяна и някои опции за отстъп на кода. Ще забележите, че няма бутони за форматиране като получер или подчертан.
Това е така, защото Bluefish не форматира код, той е само редактор. Под основната лента с инструменти е HTML лентата с инструменти и менюто с фрагменти. Тези менюта съдържат бутони и подменюта, които можете да използвате за автоматично вмъкване на код за повечето езикови елементи и функции.
02
от 04
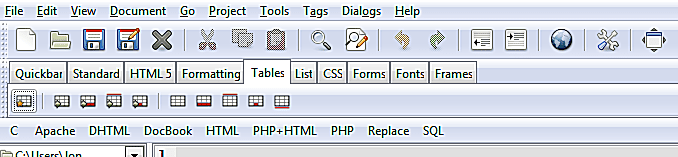
Използване на HTML лентата с инструменти в Bluefish

Снимката е предоставена с любезното съдействие Jon Morin
Лентата с инструменти HTML в Bluefish е подредена по раздели, които разделят инструментите по категории. Разделите са:
- Бърза лента - можете да закачите други инструменти в този раздел за елементи, които често използвате.
- HTML 5 - дава ви достъп до често срещани тагове и елементи в HTML 5.
- Стандартен - общите опции за форматиране на HTML са достъпни в този раздел.
- Форматиране - тук се намират по-рядко срещани опции за форматиране.
- Маси - различни функции за генериране на таблици, включително съветник за таблици.
- Списък - инструменти за генериране на подредени, неподредени и дефиниционни списъци.
- CSS - от този раздел могат да се създават таблици със стилове, както и код на оформление.
- Форми - най-често срещаните елементи на формуляра могат да бъдат вмъкнати от този раздел.
- Шрифтове - този раздел има преки пътища за работа със шрифтове в HTML и CSS.
- Рамки - най-често срещаните функции за работа с форми.
Кликването върху всеки раздел ще направи бутоните, свързани със съответната категория, да се появят в лентата с инструменти под разделите.
03
от 04
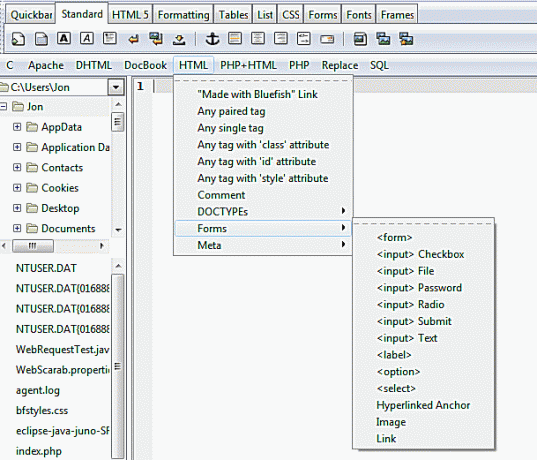
Използване на менюто с фрагменти в Bluefish

Снимката е предоставена с любезното съдействие Jon Morin
Под лентата с инструменти на HTML има меню, наречено лента с фрагменти. Тази лента с менюта има подменюта, свързани с различни езици за програмиране. Всеки елемент от менюто вмъква често използван код, като например HTML доктове и мета информация.
Някои от елементите на менюто са гъвкави и генерират код в зависимост от маркера, който искате да използвате. Например, ако искате да добавите предварително форматиран блок от текст към уеб страница, можете да щракнете върху менюто HTML в лентата с фрагменти и да изберете елемента от менюто „всеки сдвоен маркер“.
Щракването върху този елемент отваря диалогов прозорец, който ви подканва да въведете маркера, който искате да използвате. Можете да въведете „pre“ (без ъгловите скоби) и Bluefish вмъква отварящ и затварящ таг „pre“ в документа:
.
04
от 04
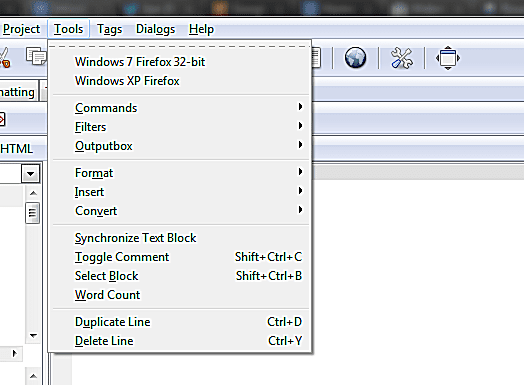
Други характеристики на Bluefish

Снимката е предоставена с любезното съдействие Jon Morin
Докато Bluefish не е WYSIWYG редактор, той има възможността да ви позволи да визуализирате кода си във всеки браузър, който сте инсталирали на вашия компютър. Той също така поддържа автоматично попълване на код, подчертаване на синтаксиса, инструменти за отстраняване на грешки, поле за извеждане на скрипт, плъгини и шаблони, които могат да ви дадат старт за създаване на документи, които често работите с.