Тази статия обяснява как да добавяте вътрешни линии към клетки със стилове на таблици CSS. Когато създавате CSS граница на таблица, тя добавя само границата около външната страна на таблицата.
Граници на таблицата на CSS

Когато използвате CSS за да добавите граници към таблици, той добавя само границата около външната страна на таблицата. Ако искате да добавите вътрешни линии към отделните клетки на тази таблица, трябва да добавите граници към вътрешните CSS елементи. Можете да използвате HR тага, за да добавяте редове в отделни клетки.
За да приложите стиловете, обхванати в този урок, имате нужда от маса на уеб страница. След това създавате таблица със стилове като вътрешен лист със стилове в главата на вашия документ (ако имате работа само с една страница) или прикрепен към документа като външен лист със стилове (ако сайтът има няколко страници). Поставяте стиловете, за да добавите интериорни линии в таблицата със стилове.
Преди да започнеш
Решете къде искате редовете да се показват в таблицата. Имате няколко опции, включително:
- Обграждайки всички клетки, за да образуват решетка
- Позициониране на линиите между само колоните
- Точно между редовете
- Между конкретни колони или редове.
Можете също да позиционирате линиите около отделни клетки или вътре в отделни клетки.
Също така ще трябва да добавите граничен колапс свойство към вашия CSS за вашата маса. Това ще свие границите до един ред между всяка клетка и ще позволи границите на реда на таблицата да функционират правилно. Преди да направите нещо, добавете следния блок към вашия CSS.
маса {
граничен колапс: колапс;
}
Как да добавяте редове около всички клетки в таблица

За да добавите редове около всички клетки в таблицата си, създавайки ефект на мрежа, добавете следното към таблицата със стилове:
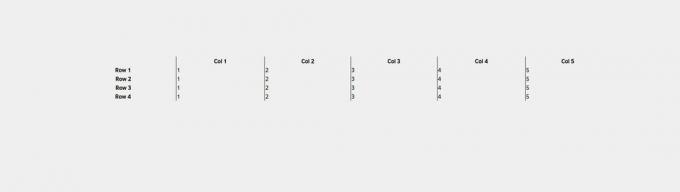
Как да добавяте редове между само колоните в таблица

За да добавите редове между колоните, за да създадете вертикални линии, които се движат отгоре надолу в колоните на таблицата, добавете следното към таблицата със стилове:

Ако не искате вертикалните линии да се появяват в първата колона, можете да използвате първо дете псевдо-клас за насочване само към онези елементи, които се появяват първи в техния ред и премахване на границата.
td: първо дете, th: първо дете {
граница-ляво: няма;
}
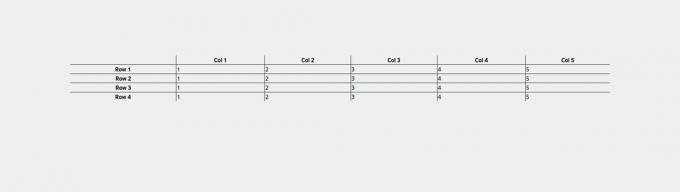
Как да добавяте редове между само редовете в таблица

Както при добавянето на линии между колоните, можете да добавите хоризонтални линии между редовете с един прост стил, добавен към таблицата със стилове, както следва:

За да премахнете границата от долната част на таблицата, отново ще разчитате на псевдоклас. В този случай бихте използвали последно дете за насочване само към последния ред.
tr: последно дете {
граница-дъно: няма;
}
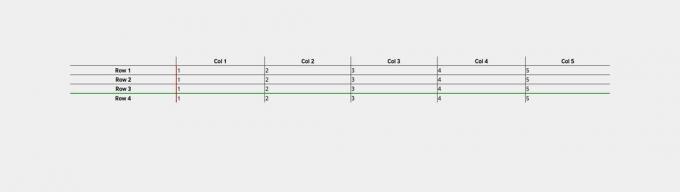
Как да добавяте редове между конкретни колони или редове в таблица
Ако искате само редове между конкретни редове или колони, можете да използвате клас върху тези клетки или редове. Ако предпочитате малко по-чиста маркировка, можете да използвате n-то дете псевдоклас, за да изберете конкретни редове и колони въз основа на тяхната позиция.

Например, ако искате да насочите само към втората колона във всеки ред, можете да използвате nth-child (2), за да приложите CSS само към втория елемент във всеки ред.
td: n-то дете (2), th: n-то дете (2) {
граница вляво: плътно 2px червено;
}
Същото се отнася и за редовете. Можете да насочвате към определен ред, като използвате n-то дете.
tr: nth-child (4) {
граница-дъно: плътно 2px зелено;
}
Как да добавяте редове около отделни клетки в таблица

Въпреки че със сигурност можете да използвате псевдокласове за насочване на отделни клетки, най-лесният начин да се справите с подобна ситуация е с CSS клас. За да добавите редове около отделни клетки, добавяте клас към клетките, около които искате граница:
След това добавете следния CSS към вашата таблица със стилове:
Как да добавяте редове вътре в отделни клетки в таблица
Ако искате да добавите редове вътре в съдържанието на клетка, най-лесният начин да направите това е с маркера за хоризонтално правило (
Полезни съвети
Ако предпочитате да контролирате пропуските между клетките на вашата маса ръчно, премахнете следния ред от преди:
Този атрибут е чудесен за стандартни таблици, но е значително по-малко гъвкав от CSS, тъй като можете да дефинирате само ширината на границата и да я имате само около всички клетки на таблицата или нито една.
Повече за CSS и HTML таблици
Може да сте чували, че CSS и HTML таблиците не се смесват. Това не е така. Да, използвайки HTML таблици за оформление вече не е най-добрата практика за уеб дизайн, тъй като те са заменени от CSS стилове на оформление, но таблиците все още са правилната маркировка, която да се използва за добавяне на таблични данни към уеб страница.
Тъй като толкова много професионалисти в мрежата избягват таблиците, мислейки, че не са нищо друго освен проблеми, много от тези професионалисти имат малко опит в работата с този често срещан HTML елемент и те се борят, когато трябва да добавят вътрешни редове към клетки на таблица на a уеб страница.