Ако някога сте разглеждали списък с HTML елементи, може да сте се засилили да питате „какво е блок цитат?“ Елементът blockquote е HTML таг двойка, която се използва за дефиниране на дълги котировки. Ето дефиницията на този елемент според Спецификация на W3C HTML5:
Елементът blockquote представлява раздел, който е цитиран от друг източник.

Как да използвам блок цитат на вашите уеб страници
Когато пишете текст на уеб страница и създавате оформлението на тази страница, понякога искате да извикате блок от текст като цитат. Това може да е цитат от някъде другаде, като препоръка на клиента, която придружава казус или история за успех на проекта.
Това може да бъде и обработка на дизайна, която повтаря някои важни текстове от самата статия или съдържание. При публикуването това понякога се нарича a издърпайте цитат, В уеб дизайна един от начините за постигане на това (и начина, по който разглеждаме в тази статия) се нарича блок цитат.
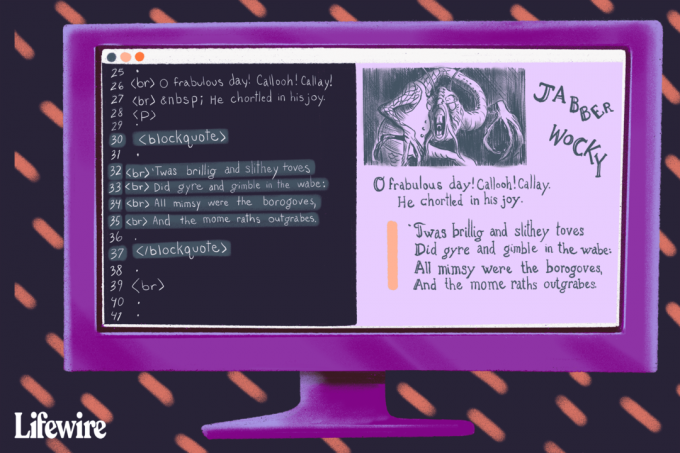
Така че нека да разгледаме как бихте използвали маркера blockquote, за да дефинирате дълги цитати, като този откъс от „The Jabberwocky“ от Lewis Carroll:
- Беше блестящ и хлъзгав
Направих ли въртене и дрънкане в wabe:
Всички мими бяха борогови,
И момчетата превъзхождат.
(от Луис Карол)
Пример за използване на етикета Blockquote
Тагът blockquote е семантичен таг, който казва на браузъра или потребителския агент, че съдържанието е дълъг цитат. Като такъв не трябва да затваряте текст, който не е кавичка, в маркера blockquote.
Цитатът често е действителни думи, които някой е казал, или текст от външен източник (като текста на Луис Карол в тази статия), но мога също така да бъде концепцията за изтегляне на котировки, която разгледахме преди.
Когато се замислите, този изтеглящ цитат е цитат на текст, той просто е от същата статия, в която се появява самият цитат.
Повечето уеб браузъри добавят отстъп (около 5 интервала) от двете страни на блок-цитата, за да се открои от околния текст. Някои изключително стари браузъри може дори да представят цитирания текст в курсив. Не забравяйте, че това е просто стилът по подразбиране на елемента blockquote.
С CSS имате пълен контрол върху това как ще се показва вашето блокче. Можете да увеличите или дори да премахнете отстъпа, да добавите цветове на фона или да увеличите размера на текста, за да извикате допълнително цитата. Можете да преместите този цитат от едната страна на страницата, а другият текст да се увие около него, което е често срещан визуален стил, използван за изтегляне на цитати в печатни списания.
Вие имате контрол върху появата на блок цитата с CSS, нещо, което ще обсъдим малко по-скоро. Засега нека продължим да разглеждаме как да добавите самия цитат към вашата HTML маркировка.
За да добавите маркера blockquote към вашия текст, просто обградете текста, който е цитат, със следната двойка етикети:
- Откриване:
- Затваряне:
Например:
’Twas бриллианс и хлъзгави бухалки.
Направих ли въртене и дрънкане в wabe:
Всички мими бяха борогови,
И момчетата превъзхождат.Добавете двойката маркери на цитат около съдържанието на самия цитат. В този пример също използвахме някои счупи етикети (
), за да добавите прекъсвания на един ред, където е подходящо, вътре в текста. Това е така, защото ние пресъздаваме текст от стихотворение, където тези конкретни паузи са важни.Ако създавате офертна оферта на клиента и редовете не трябваше да се прекъсват в определени части, вие не биха искали да добавят тези маркери за прекъсване и да позволят на самия браузър да се увива и разбива според нуждите въз основа на екрана размер.
Не използвайте блок цитати за отстъп на текст
В продължение на много години хората използваха маркера blockquote, ако искаха да отстъпят текст на уеб страницата си, дори ако този текст не беше изтеглящ цитат. Това е лоша практика! Не искате да използвате семантиката на blockquote само по визуални причини.
Ако трябва да отстъпите текста си, трябва да използвате таблици със стилове, а не маркерите за блок-цитати (освен ако, разбира се, това, което се опитвате да отстъпите, е кавичка!).