Най-често срещаният тип градиент, който ще видите на дадена уеб страница, е линеен градиент от два цвята. Това означава, че градиентът ще се движи по права линия, променяща се постепенно от първия цвят към втория по тази линия.
01
от 03
Създаване на линейни градиенти с различни браузъри с CSS3

Изображението по-горе показва прост градиент отляво надясно от # 999 (тъмно сиво) до #fff (бяло).
Линейните градиенти са най-лесните за определяне и имат най-голяма подкрепа в браузърите. CSS3 линейни градиенти се поддържат в Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ и Safari 4+.
Когато дефинирате градиент, идентифицирайте неговия тип -линейна или радиална—И къде градиентът трябва да спре и да започне. Добавете също цветовете на градиента и къде тези цветове започват и завършват поотделно.
За да дефинирате линейни градиенти с помощта на CSS3, напишете:
линеен градиент (ъгъл или страна или ъгъл, цветен стоп, цветен стоп)
Първо дефинирате типа градиент с името.
След това определяте началната и крайната точка на градиента по един от двата начина: ъгълът на линията в градуси от 0 до 359, като 0 градуса сочат право нагоре. Или с функциите „странично или ъглово“. Ако ги оставите извън, градиентът ще тече отгоре към дъното на елемента.
След това дефинирате цветовите спирания. Определяте цветовите спирания с цветовия код и незадължителен процент. Процентът казва на браузъра къде на линията да започне или завърши с този цвят. По подразбиране цветовете се поставят равномерно по линията. Ще научите повече за цветните спирачки на страница 3.
И така, за да дефинирате горния градиент с CSS3, пишете:
линеен градиент (вляво, # 999999 0%, #ffffff 100%);
И за да го зададете като фон на DIV напишете:
div {
фоново изображение: линеен градиент (вляво, # 999999 0%, #ffffff 100%;
}
Разширения на браузъра за линейни градиенти CSS3
За да накарате вашия градиент да работи в различни браузъри, трябва да използвате разширения на браузъра за повечето браузъри и a филтър за Internet Explorer 9 и по-ниски (всъщност 2 филтъра). Всички те вземат едни и същи елементи, за да определят вашия градиент (с изключение на това, че можете да дефинирате само двуцветни градиенти в IE).
Филтри и разширение на Microsoft—Internet Explorer е най-предизвикателният за поддръжка, тъй като се нуждаете от три различни реда, за да поддържате различните версии на браузъра. За да получите горния сив до бял градиент, трябва да напишете:
/ * IE 5.5–7 * /
филтър: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
Разширение Mozilla- The -моз- разширението работи като свойството CSS3, само с разширението. За да получите горния градиент за Firefox, напишете:
-moz-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
Разширение на Opera- The -o- разширението добавя градиенти към Opera 11.1+. За да получите горния градиент, напишете:
-o-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
Разширение Webkit- The -уебкит- разширението работи много подобно на свойството CSS3. За да дефинирате горния градиент за Safari 5.1+ или Chrome 10+, напишете:
-webkit-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
Има и по-стара версия на разширението Webkit, която работи с Chrome 2+ и Safari 4+. В него вие дефинирате типа градиент като стойност, а не в името на свойството. За да получите сивия до бял градиент с това разширение, напишете:
-webkit-градиент (линеен, ляв горен, десен горен, цветен стоп (0%, # 999999), цветен стоп (100%, # ffffff));
Пълен CSS3 линеен градиент CSS код
За пълна поддръжка на различни браузъри за получаване на сиво-бял градиент горе, първо трябва да включите резервен плътен цвят за браузъри, които не поддържат градиенти, а последният елемент трябва да бъде CSS3 стил за браузъри, които са напълно съвместим. И така, вие пишете:
фон: # 999999;
фон: -moz-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
фон: -webkit-градиент (линеен, ляв горен, десен горен, цветен стоп (0%, # 999999), цветен стоп (100%, # ffffff));
фон: -webkit-linear-gradient (вляво, # 999999 0%, #ffffff 100%);
фон: -o-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
фон: -ms-линеен градиент (вляво, # 999999 0%, #ffffff 100%);
филтър: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
фон: линеен градиент (вляво, # 999999 0%, #ffffff 100%);
02
от 03
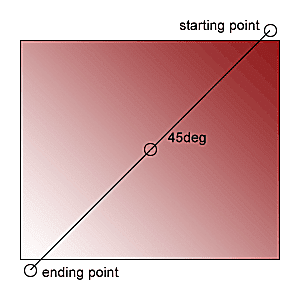
Създаване на диагонални градиенти - ъгълът на градиента

Точките за стартиране и спиране определят ъгъла на градиента. Повечето линейни градиенти са отгоре надолу или отляво надясно. Но е възможно да се изгради градиент, който се движи по диагонална линия. Изображението на тази страница показва прост градиент, който се движи под ъгъл от 45 градуса в цялото изображение отдясно наляво.
Ъгли за определяне на градиентната линия
Ъгълът е линия върху въображаем кръг в центъра на елемента. Мярка за 0 градуса сочи нагоре, 90 градуса точки вдясно, 180 градуса точки надолу и 270 градуса оставени точки. Използвайте всяка мярка за ъгъл.
В квадрат ъгъл от 45 градуса се движи от горния ляв ъгъл до долния десен ъгъл, но в правоъгълник началните и крайните точки са малко извън формата.
По-често срещаният начин за дефиниране на диагонален градиент е дефинирането на ъгъл, като например горе в дясно и градиентът се премества от този ъгъл към противоположния ъгъл. Определете началната позиция със следните ключови думи:
- Горна част
- нали
- отдолу
- наляво
- център
И те могат да се комбинират, за да бъдат по-конкретни, като например:
- горе в дясно
- горе вляво
- отгоре център
- долу вдясно
- долу вляво
- долу в центъра
- десен център
- ляв център
Ето CSS за градиент, подобен на този на снимката, от червено до бяло, движещ се от горния десен ъгъл до долния ляв ъгъл:
фон: ## 901A1C;
фоново изображение: -moz-линеен градиент (вдясно отгоре, # 901A1C 0%, # FFFFFF 100%);
фоново изображение: -webkit-градиент (линейно, дясно отгоре, ляво отдолу, спиране на цвета (0, # 901A1C), спиране на цвят (1, #FFFFFF));
фон: -webkit-линеен-градиент (вдясно отгоре, # 901A1C 0%, #ffffff 100%);
фон: -o-линеен градиент (вдясно отгоре, # 901A1C 0%, #ffffff 100%);
фон: -ms-линеен градиент (вдясно отгоре, # 901A1C 0%, #ffffff 100%);
фон: линеен градиент (вдясно отгоре, # 901A1C 0%, #ffffff 100%);
Може да сте забелязали, че в този пример няма IE филтри. Това е така, защото IE позволява само два вида филтри: отгоре надолу (по подразбиране) и отляво надясно (с GradientType = 1 превключвател).
03
от 03
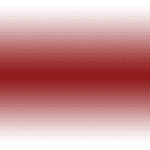
Цветни спира

С линейните градиенти CSS3 добавете няколко цвята към своя градиент, за да създадете още по-красиви ефекти. За да добавите тези цветове, вмъкнете допълнителни цветове в края на вашия имот, разделени със запетаи. Трябва да включите къде на линията трябва да започват или завършват и цветовете.
Филтрите на Internet Explorer поддържат само два цветови спирания, така че когато изграждате този градиент, трябва да включите само първия и втория цвят, които искате да покажете.
Ето CSS за горния трицветен градиент:
фон: #ffffff;
фон: -moz-линеен градиент (вляво, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
фон: -webkit-градиент (линеен, ляв горен, десен горен, стоп-цвят (0%, # ffffff), цвят-стоп (51%, # 901A1C), цвят-стоп (100%, # ffffff));
фон: -webkit-линеен градиент (вляво, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
фон: -o-линеен градиент (вляво, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
фон: -ms-линеен градиент (вляво, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
филтър: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
фон: линеен градиент (вляво, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Вижте този линеен градиент с три цветни спирания в действие, използвайки само CSS.