Много големи сайтове са изградени с CMS (система за управление на съдържанието) като WordPress, Joomla или Drupal, но те често се опитват да маскират своята идентичност. Обръщайки по-внимателно внимание, обикновено можете да забележите истината. Ето по-лесните неща за проверка.
Първо, проверете очевидните съвети
Понякога конструкторът на сайтове не е премахнал очевидните признаци, които се произвеждат заедно със CMS. Например:
- Действително CMS кредитът се появява в долния колонтитул или страничната лента
- Иконата на страницата в раздела на браузъра е логото на CMS
Не е необичайно да видите "Powered by WordPress" в долната част на даден сайт, а логото на Joomla изглежда особено често като икона. Често можете да кажете, че собствениците на сайтове са похарчили доста пари, за да създадат персонализиран сайт, но все още никой не е забелязал, че иконата по подразбиране на Joomla все още весело се придържа.
Използвайте онлайн инструмент
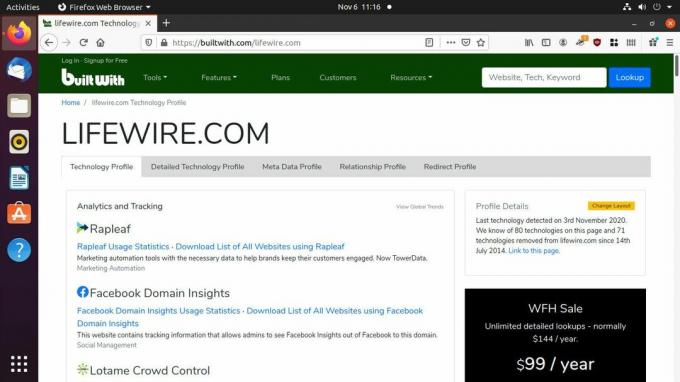
Съществуват редица онлайн инструменти, които анализират уебсайтове в мрежата и дават отчет за това кои технологии използват, включително CMS. Можете да отидете на тези сайтове, да въведете сайта, за който искате информация, и да видите какво сайтът е успял да открие. Те не са перфектни, но обикновено могат да ви дадат представа какво се случва зад кулисите на даден сайт.

Ето няколко, които да изпробвате:
- w3techs.com
- вграден с.com
- whatcms.org
- cmsdetect.com
Как да намерите метаелемента на генератора в HTML
Понякога най-прекият начин да разберете кой CMS даден уебсайт се изпълнява е да проверите HTML кода на този сайт. Можете да прегледате HTML източника на всеки сайт, докато се сервира на вашия браузър, и обикновено ще намерите ред HTML, който е генериран от CMS. Този ред ще ви каже точно какво CMS генерира HTML, който гледате.
Отворете браузъра си. Това работи най-добре или с Chrome, или с Firefox.
Придвижете се до сайта, за който искате да знаете. Просто стигнете там, както обикновено.
-
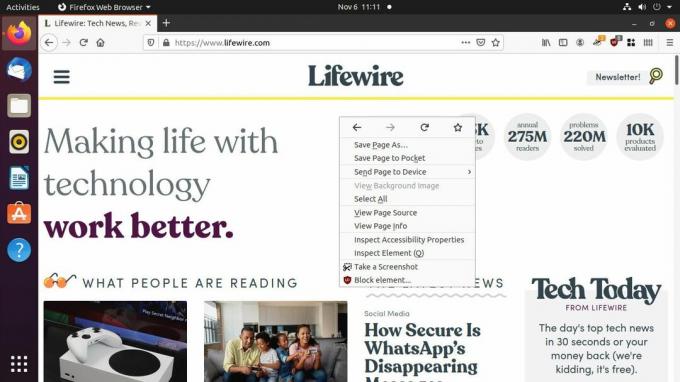
Щракнете с десния бутон на мишката някъде на страницата и изберете Виж източника на страницата от полученото меню.

-
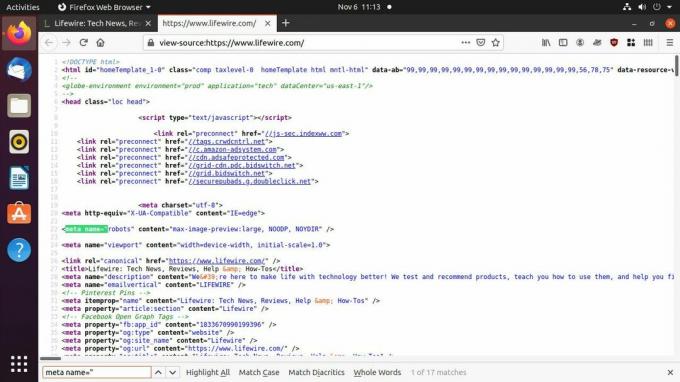
В браузъра ви ще се отвори нов раздел, показващ източника на страницата. Ще изглежда разхвърляно и сложно. Не се притеснявайте. Можете да намерите това, от което се нуждаете, без да ровите през гнездото на този плъх.

Натиснете Ctrl + F на клавиатурата, за да изведете търсенето на текст в браузъра.
-
Сега започнете да пишете мета име = "генератор" в полето за търсене. Вашият браузър ще ви отведе до всеки текст в HTML източника, който съвпада.

-
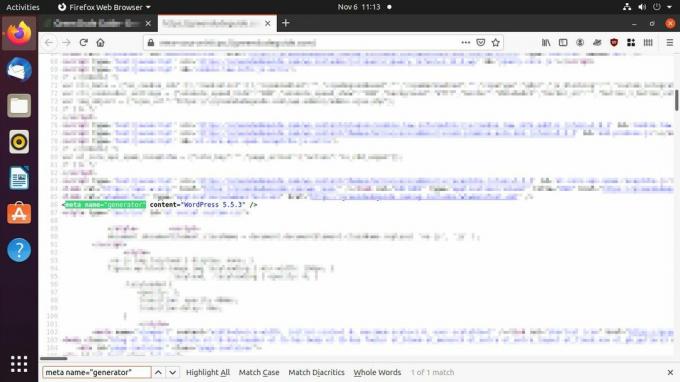
Ако в HTML на сайта има метаелемент на генератор, сега трябва да го разглеждате. Обърнете внимание на съдържание стойност на мета елемента. Това ще съдържа името на CMS, която генерира HTML. Трябва да пише нещо като "WordPress 5.5.3."

Какво ще стане, ако елементът „Мета генератор“ бъде премахнат?
Въпреки че този таг „генератор“ е бърз и полезен, конструкторите на сайтове са доста лесни за премахване. И, за съжаление, често го правят, вероятно от почтени суеверия относно сигурността, SEO, или дори брандиране.
За щастие, всяка CMS има няколко идентифициращи функции, които са много по-трудни за маскиране. Ако все още сте любопитни, нека се задълбочим за CMS улики.