An HTML полето за превъртане е поле, което добавя ленти за превъртане отдясно и отдолу, когато съдържанието на полето е по-голямо от размерите на полето. С други думи, ако имате поле, което може да побере около 50 думи и имате текст от 200 думи, полето за превъртане в HTML ще постави лентите за превъртане нагоре, за да видите допълнителните 150 думи. В стандартен HTML, който просто би изтласкал допълнителния текст извън кутията.
Извършването на HTML превъртане е доста лесно. Трябва само да зададете ширината и височина на елемента, който искате да превъртите и след това да използвате CSS overflow свойство, за да зададете как искате да се превърта.

Какво да правим с допълнителен текст?
Когато имате повече текст, отколкото ще се побере в пространството на вашето оформление, имате няколко опции:
- Пренапишете текста, така че да е по-кратък и да се побере.
- Оставете текста да тече извън границите и се надявайте, че оформлението може да се огъне, за да го поддържа.
- Отрежете текста, където той прелива.
- Добавете ленти за превъртане (обикновено вертикални за текст), така че интервалът да превърта, за да покаже допълнителния текст.
Най-добрият вариант обикновено е последната опция: създайте скролиращо текстово поле. Тогава допълнителният текст все още може да бъде прочетен, но дизайнът ви не е нарушен.
HTML и CSS за това биха били:
текст тук...
The преливане: автоматично; казва на браузъра да добави ленти за превъртане, ако са необходими, за да не препълва текста границите на div. Но за да работи това, вие също се нуждаете от свойствата на стила ширина и височина, зададени в div, така че да има граници за преливане.
Можете също така да отрежете текста, като промените overflow: auto; да се преливане: скрито; Ако оставите свойството overflow, текстът ще се разлее през границите на div.
Можете да добавяте ленти за превъртане към повече от просто текст
Ако имате голямо изображение, което искате да покажете в по-малко пространство, можете да добавите ленти за превъртане около него по същия начин, както бихте го направили с текст.
В този пример изображението 400x509 е вътре в абзац 300x300.
Масите могат да се възползват от лентите за превъртане
Дългите таблици с информация могат да станат много трудни за четене много бързо, но като ги поставите в div с ограничен размер и след това добавяне на свойството overflow, можете да генерирате таблици с много данни, които не заемат екстремно място на вашия страница.
Най-лесният начин е точно като при изображения и текст, просто добавете div около таблицата, задайте ширината и височината на този div и добавете свойството overflow:
...
Едно нещо, което се случва, когато направите това, е хоризонтална лента за превъртане, обикновено се появява, защото браузърът приема, че хромът на лентите за превъртане припокрива таблицата. Има много начини да се поправи това чрез промяна на ширината на таблицата и други. Но любимото ни е просто да изключим хоризонталното превъртане със свойството CSS 3 overflow-x
Просто добавете overflow-x: скрит; до div и това ще премахне хоризонталната лента за превъртане. Не забравяйте да тествате това, тъй като може да има съдържание, което да изчезне.
Firefox поддържа използването на маркерите TBODY за препълване
Една наистина хубава характеристика на браузъра Firefox е, че можете да използвате свойството overflow на вътрешните тагове на таблицата като tbody и thead или tfoot. Това означава, че можете да зададете ленти за превъртане върху съдържанието на таблицата и клетките на заглавката да останат закотвени над тях. Това работи само във Firefox, което е твърде лошо, но е хубава функция, ако вашите читатели използват само Firefox. Прегледайте този пример във Firefox, за да разберете какво имам предвид.
... NamePhoneJennifer502-5366.
...
Формат
mlaапачикагоВашето позоваване
Кирнин, Дженифър. "HTML поле за превъртане." ThoughtCo, май. 14, 2021, thinkco.com/html-scroll-box-3466228.Кирнин, Дженифър. (2021, 14 май). HTML поле за превъртане. Взето от https://www.thoughtco.com/html-scroll-box-3466228Кирнин, Дженифър. "HTML поле за превъртане." ThoughtCo. https://www.thoughtco.com/html-scroll-box-3466228 (достъп до 23 юни 2021 г.).

Как да стилизираме рамки с CSS

Как да използвам CSS за центриране на изображения и други HTML обекти

Как да изградим оформление с 3 колони в CSS

Как да плувам изображение вдясно от текста

Добавете изображения към уеб страници с помощта на HTML

Как да вмъкнете редове в HTML с HR етикет

Как да преместите изображение вляво от текста на уеб страница

Разпределения с фиксирана ширина спрямо течни оформления

Създаване на скролиращо съдържание в HTML5 и CSS3 без MARQUEE

Как да създадете воден знак в Microsoft Publisher

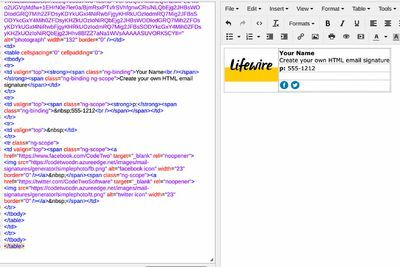
Как да създадете HTML подпис за имейл

Използване на атрибути на елементи на HTML TABLE

Как да създадете непрекъснат текстов шатер в JavaScript

Разликата между CSS2 и CSS3

CSS контурни стилове
Как да променя подчертаванията на връзките на уеб страница
ThoughtCo използва бисквитки, за да ви осигури страхотно потребителско изживяване и за нашите
бизнес цели.