Навигацията е ключов елемент на всеки уебсайт - това е начинът, по който потребителят стига от раздел до раздел и до конкретно съдържание. Повечето навигации в уебсайтове в днешно време следват няколко специфични формата, които, тъй като са запознати, няма да оставят посетителите на сайта ви объркани как да получат достъп до вашето съдържание.
Хоризонтален текст

Хоризонталната текстово-базирана навигация е може би най-често срещаният стил, открит онлайн. Този тип навигация се състои от хоризонтален списък на разделите на сайта, обикновено именувани с по една или две думи. Той може да бъде създаден с графика или директен HTML текст, като и двата могат да имат преобръщане за малко взаимодействие с потребителя.
Подменюта

В някои случаи може да искате да представите на потребителя дълбочината на информацията, дори без падащо меню. Наличието на подменю под основните заглавия на навигацията заема повече място и е по-малко конвенционално, въпреки че позволява на посетителите ясно да видят наличното и да стигнат там, където искат.
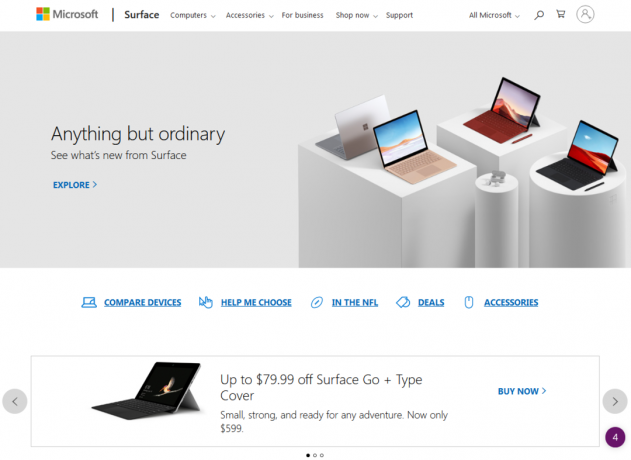
Често ще видите този стил ограничен в долната част на страницата, където изискванията за недвижими имоти за менюто не са толкова значителни. Всъщност много компании, включително Microsoft, сдвояват хоризонтално текстово меню в горната част и система от подменю в самото дъно на определени уеб страници, насочени към потребителите.
Вертикален текст

Вертикалната текстова навигация също е доста често срещана и често се използва за сайтове, изискващи по-дълъг списък с елементи от лентата с бутони, разширяема навигация или за заглавия с по-голяма дължина. Вертикалната навигация най-често се намира от лявата страна на уеб страницата, въпреки че навигацията от дясната страна може да бъде ефективна, ако е проектирана правилно или за вторична навигация. Вертикалната навигация често се използва за втора лента с бутони, например за подсекции на основна секция, намираща се в хоризонтална лента в горната част на страницата.
Падащи менюта

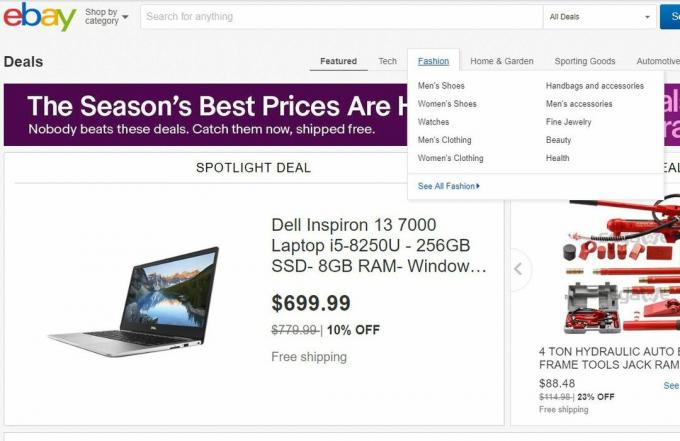
Падащите менюта често се използват заедно с хоризонтална навигация и позволяват на потребителя да премине не само към основните секции на сайта, но и към много от ключовите подсекции. Сайтовете с много съдържание със сигурност могат да се възползват от падащите менюта, тъй като премахват щракването върху вашето съдържание.
Икони или графики

Интегрирането на икони или други графики във вашата навигация може да създаде интуитивен интерфейс. Потребителят ще свърже иконите със съдържанието, което представляват, създавайки още по-ясен подход към лентата с бутони. Набор от икони за навигация трябва да бъде създаден в последователен стил помежду си и сайта като цяло, тъй като те трябва да подобрят дизайна на сайта, вместо да създават разсейване. Също така трябва да е ясно какво представляват. Добавянето на икони, само за да изглежда дизайнът по-добър, може да не служи в най-добрия интерес на сайта.