Преди да прекарате твърде дълго време в обмисляне на точни резолюции на монитора за вашия дизайн, трябва да запомните, че целият модерен уеб дизайн реагира, което означава, че е проектиран да се адаптира към различни разделителни способности на екрана. С един дизайн трябва да поддържате всичко - от най-малките мобилни екрани до ултра HD настолни монитори.
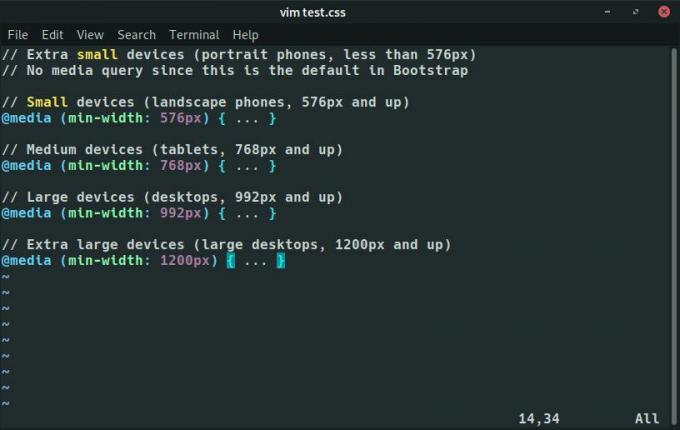
С отзивчив уеб дизайн, установявате по-общи оформления за мобилни устройства, таблети и настолни компютри. Кога и как всеки елемент на страницата се премества на място за тези оформления, се определя от специални точки на прекъсване, записани във вашия CSS. Тези точки на прекъсване се определят от определени общи резолюции на екрана.

Въпреки че няма да насочвате към конкретни резолюции или да задавате фиксиран размер за вашите проекти, ще помислите за екрана резолюции при установяване на точки на прекъсване и създаване на плавни преходи, така че вашият сайт да изглежда добре на всяко устройство и размер на екрана.
Общи резолюции на работния плот

- 1280x720 Стандартен HD - Може да го знаете по-добре като 720p. Това беше стандартната HD резолюция, когато HD за първи път се превръщаше в ежедневие. Вероятно няма да намерите много нови монитори, използващи тази резолюция, но все още има много от тях в дивата природа от времето, когато бяха по-популярни.
- 1366x768 - Това е нещо като необичайна резолюция, но е много популярно при по-малки лаптопи и някои таблети. Ако имате работа с по-нисък клас Chromebook, има голям шанс това да е разделителната способност, към която се насочвате.
- 1920x1080 Най-често срещаните - Когато мислите за настолни компютри, вероятно имате работа с 1920x1080, по-известен като 1080p. Тази резолюция е абсолютно навсякъде. Повечето настолни монитори все още са 1080p и много лаптопи в пълен размер също. Също така ще намерите достоен дял таблети в 1080p и в пейзажа.
- 2560x1440 - 1440p е друго странно средно положение в картината с резолюция на монитора. Това е по-високо от това, което бихте помислили за 2k, но не е съвсем 4k. Въпреки това, това е често срещана резолюция на пазара за игрални монитори и е достъпна алтернатива на пълното 4k. В зависимост от вашия сайт, може и да не си струва да поддържате 1440p.
- 3840x2160 Близото бъдеще - Това е пълен 4k или Ultra HD. Докато сега 4k обикновено са запазени за персонални компютри от по-висок клас, цените падат, графичните технологии се подобряват и търсенето на 4k се движи от телевизионния пазар, където това е много по-често. Може да се предположи, че през следващите няколко години 4k лесно ще изпревари 1080p като фактически стандарт, така че определено си струва да отчетете 4k сега.
Общи резолюции за таблети / пейзажи
Таблетите може да не са толкова популярни, както някога, и нарастващите размери на телефони, съчетани с конвертируеми лаптопи, изглежда са намалили значително пазарния им дял. Дори и все пак, отчитането на резолюциите на таблетите се припокрива значително с настолни компютри и лаптопи. Може да можете да използвате точки за прекъсване на таблета, за да създадете точки за прекъсване за определени обезпокоителни елементи, които не се вписват правилно при определени разделителни способности.

- Също така абсолютно трябва да вземете предвид разделителните способности на таблетите за устройства, държани в портретен режим. Не всеки ще сърфира на своя таблет, държан в пейзаж, така че трябва да добавите поне една точка на прекъсване за обща таблетка, държана в портрет.
- 1280x800 Резолюция, която преди беше често срещана - По-старите таблети, таблетите от по-нисък клас и по-малките таблетки обикновено имат някои от таблетите на Amazon Fire също все още използват 1280x800. Това е една от последните истински мобилни резолюции на таблети.
- 1920x1200 Често на 7 "и 8" таблети - През пейзажа можете да разчитате на същите точки на прекъсване като 1080p, през повечето време. Когато обаче видите един от тях в пейзажа, ситуацията е много по-различна. Тази резолюция е често срещана сред много 7 и 8-инчови таблети, включително Amazon Fire.
- 2048x1536 таблети Apple -Това е най-често срещаната резолюция на таблета на Apple. Той е достатъчно подобен на 1440p, за да направи много малка разлика, но отново портретът е необичаен. Във всеки случай е добре да тествате сайта си с тази резолюция, за да сте сигурни, че на iPad не се случва нищо странно.
Таблетите с по-висока разделителна способност започват да навлизат на територията на работния плот. В повечето случаи дори не е нужно да ги отчитате, защото резолюцията попада в диапазон, който вече сте отчели. Винаги е добра идея да тествате, за да сте абсолютно сигурни.
Общи мобилни резолюции
Мобилните устройства лесно се обработват най-сложно. Има толкова разнообразна гама от устройства, включително по-стари, които все още се използват, Не е лесно да се покрият всички. Ето защо мобилният дизайн е толкова популярен. Философията е проста. Започнете първо с най-простия мобилен дизайн и надграждайте върху него за по-големи и по-големи екрани. По този начин работят дори най-старите и малки устройства, но с по-малко съдържание и по-малко функции. Сайтът не е затруднен, той просто показва само най-важната и най-често достъпната информация.

Ето един интересен трик за работа с телефони; обърнете резолюциите на работния плот на тяхна страна. Разбира се, има необичайни отклонения, но повечето актуални телефони следват този модел.
- 720x1280 често при по-стари устройства - в продължение на няколко години 720p, обърнат настрани, беше най-често срещаният стандарт за мобилно устройство. В този случай не е нужно да се притеснявате за пейзажен режим, тъй като той е същият като десктоп 720p. Просто покрийте разделителната способност на портрета с ширина 720 пиксела.
- 1080x1920 средната земя - 1080p е стандарт за много дълго време. Все още е много често срещано при устройства от среден клас. Ако ще поддържате само една мобилна резолюция, това е всичко.
- 1440x2560 текущ топ-край - Мобилните устройства продължават да стават все по-големи, а екраните - все по-високи и по-високи резолюции. 1440p е интересен стандарт, тъй като има различни ширини на екрана - дължини в случая - които попадат в този диапазон. И на двата настолни компютъра и на мобилния телефон най-често срещаният е 1440x2560. Това дава на екрана общото съотношение 16: 9. При мобилните устройства това има значение малко по-малко от настолните компютри, тъй като дължината на устройството не влияе много на вашите проекти.
Преди да поддържате с радост само три мобилни резолюции, трябва също така да осъзнаете, че някои хора използват нелепо стари телефони с малки екрани. Винаги трябва да изграждате минимална разделителна способност, за да сте сигурни, че вашият сайт изглежда добре дори на някой, който използва телефон от преди няколко години.
Лесни съвети, които да имате предвид
Лесно е да вземете куп факти за разделителните способности на екрана, балотажа и да започнете да се подигравате на проекти и точно тогава имате проблеми. Има няколко ключови идеи, които трябва да имате предвид, когато проектирате уебсайт, и те са валидни в повечето, ако не и във всички ситуации.
- Отзивчивият дизайн е течен - Може да почувствате склонността да изградите масив от точки на прекъсване във вашия CSS, за да отчете всеки възможен размер на екрана и ситуация. Това е чудесен начин да се побъркате. Отзивчивият уеб дизайн трябва да бъде достатъчно гъвкав, за да запълни пропуските и нередностите. Ако откриете, че дефинирате твърде много статични числа, независимо дали са в медийни заявки или за самите елементи, вероятно сте тръгнали по грешен път.
- Хората не винаги максимизират браузъра си - Този вид върви ръка за ръка с предишната точка. Можеш дизайн за размери на екрана, но когато някой не увеличи максимално прозореца на браузъра си, всичко това се вдига. Като запазвате нещата в дизайна си, можете да избегнете проблеми с различни размери на прозореца на браузъра.
- Тествайте всичко - Опитайте се да разбиете сайта си. Това е единственият начин да откриете всички грешки и несъответствия, които ще съсипят изживяването на посетителя. Chrome има вградени инструменти за тестване на резолюции на устройства с пълен списък с популярни устройства, с които да работите. Винаги имате възможност сами да плъзнете прозореца на браузъра си в различни размери, за да видите както как изглежда сайтът с различни размери, така и как се адаптира и разчупва.
- Не очаквайте вашите потребители да имат най-новите и най-големите - Това се връща към предишната точка за по-старите телефони и малките резолюции. Не можете да очаквате хората да имат нови устройства. Това се отнася както за разделителната способност на екрана, така и за процесорната мощност. Зареждане на сайт с твърде много графики и твърде много JavaScript е добър начин да накарате хората с бавно устройство да си тръгнат и никога да не се връщат.