Какво да знаете
- Добавете атрибут Style към маркера: style = "color: #FFFFFF"
- Добавете раздел за стил към HTML.
- Създайте отделен CSS лист със стилове: цвят: #FFFFFF;
Тази статия обяснява как да зададете цветовете на текста в HTML използвайки три различни метода. Той също така обяснява начините, по които можете да посочите цветовете, които искате за вашия текст.
3 начина за определяне на цветове
В HTML цветовете могат да бъдат посочени по няколко начина:
- Най-простото е използването на Име на английски цвят като зелено или циан. Ако вашата задача е ясна, това може да свърши работа, но имайте предвид, че речникът на HTML в това отношение е ограничен.
- Друг подход е определянето на RGB стойност на цвета, където са дадени три величини, по една за интензитета на съставния цвят съответно на червено, зелено и синьо. Използвайте RGB стойности на цвета, за да регулирате засенчването на стандартен цвят или да използвате точната стойност за оттенъка, който искате.
- Можете да предоставите a шестнадесетична стойност на цвета, което е знак за паунд, последван от шестцифрен шестнадесетично число. Ако искате да получите прецизност с вашите цветове, преминете този път.
Програми, необходими ви за промяна на HTML цветове
Минимумът инструменти за настройване на цвета на текста в HTML е a програма за редактиране на HTML и браузър за тестване. Можете да редактирате HTML в текстов редактор, проста програма като Notepad който пише чист текст или в редактор на код, оптимизиран за обработка на синтаксиса на програмиране. Не можете да използвате текстов процесор като Microsoft Word, LibreOffice или Google Docs, защото тези програми вмъкват невидимо форматиране, наречено контролни знаци които са несъвместими с HTML.
Всеки уеб браузър може да покаже HTML файла, който искате да разгледате. Отидете в папката, съдържаща HTML файла, и щракнете върху него и браузърът ви трябва да го изобрази. Ако не, щракнете с десния бутон върху файла и го отворете в браузър.
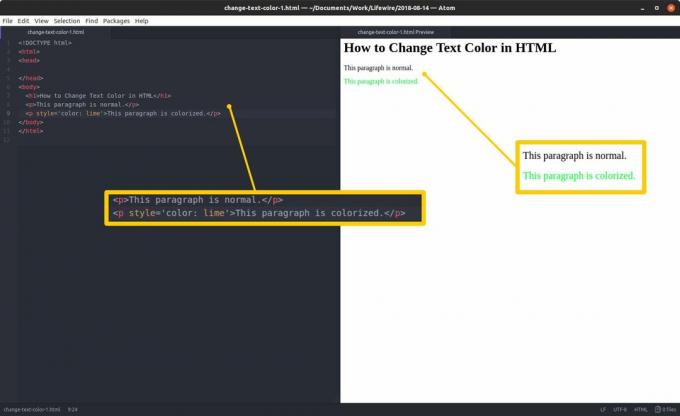
Метод 1: Опаковайте текста в етикети с цветен стил
Най-ясната техника за оцветяване на текст е добавянето на стил атрибут и желана стойност, съставени заедно от цвят ключова дума и спецификация на цвета (шестнадесетичен код, RGB код или име) към HTML маркера, обгръщащ целевия текст.
Ако искате да коригирате текст, който вече е увит в етикет, като например етикет на абзац, отидете до отварящия маркер и вмъкнете следното преди ъгъл на затваряне: пространство, думата стил, an знак за равенство и след това, всичко в един набор от кавички, цвят ключова дума, дебело черво, пространство и спецификацията на цвета, която искате.

Ако текстът, който променяте, не е вклинен между тагове - може би искате да коригирате само част от текста, обитаващ елемент - увийте го в тагове span и добавете атрибута style с ключовата дума за стойност на цвета и спецификация, както по-горе.

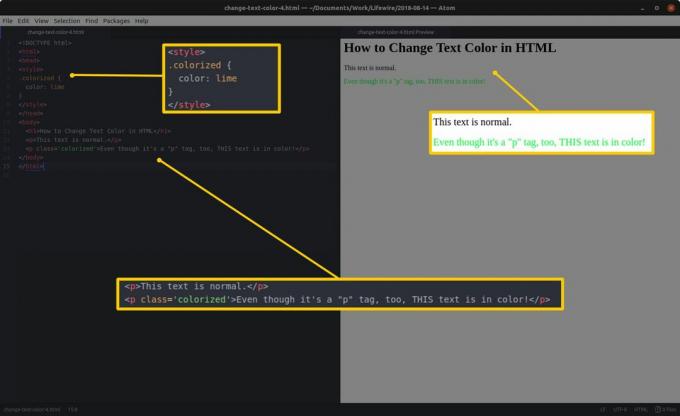
Метод 2: Добавете раздел за стил в заглавката на HTML документа
В.
Имената на HTML маркери тук са същите като посочените в
секция, но без ъгловите скоби. Например.посочени в.

Можете обаче да оформите HTML по клас, което е като етикет, който се прилага за избор на екземпляри на маркер в
раздел. Например, ако искате само един конкретен.етикет, за да бъде цветен, създайте клас с персонализирано име, добавено в период.

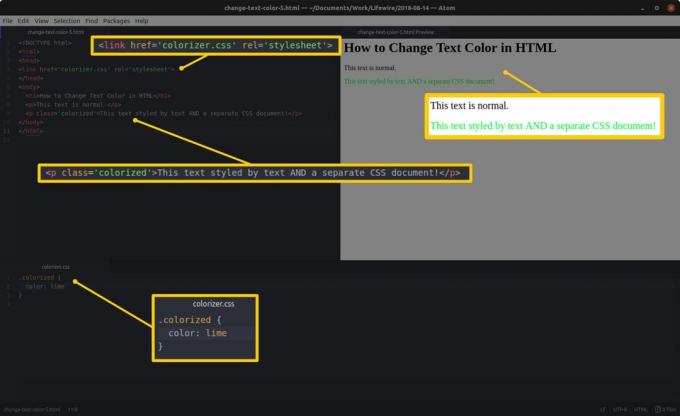
Метод 3: Създайте и свържете отделен CSS документ
Най-организираният начин за задаване на цвят на текста и безкраен набор от други стилове е създаването на отделен CSS таблица със стилове и връзка към него в HTML документа.
Поставете стиловете си, форматирани точно както бихте направили в.