В миналото интернет беше изпълнен с лош уеб дизайн, нечетливи шрифтове, цветове, които се сблъскаха, и нищо не беше адаптирано към размера на екрана. По това време уеб браузърите позволяват на потребителите да пишат CSS таблици със стилове, които браузърът използва, за да замени избора на стил, направен от дизайнерите на страници. Този потребителски лист със стилове задава шрифта с постоянен размер и задава страници да показват определен цветен фон. Всичко беше свързано с последователността и използваемостта.
Потребителски лист за популярност Свисвания
Сега обаче потребителските таблици със стилове не са често срещани. Google Chrome не ги разрешава и Firefox ги премахва постепенно. В случая на Chrome ще ви трябва разширение, за да създадете потребителски стилови листове. Firefox изисква да активирате опцията чрез страница за програмисти. Потребителските стилове изчезнаха, защото уеб дизайнът е по-добър.
Ако все пак искате да експериментирате с потребителски стилови листове, можете, но не е препоръчително. По-вероятно е да разбиете страниците, които посещавате, или да ги направите наистина грозни.
Активирайте потребителските таблици със стилове във Firefox
За да започнете с потребителски таблици със стилове във Firefox, активирайте ги. Това отнема само няколко секунди, но опцията е заровена в страницата за конфигуриране на Firefox.
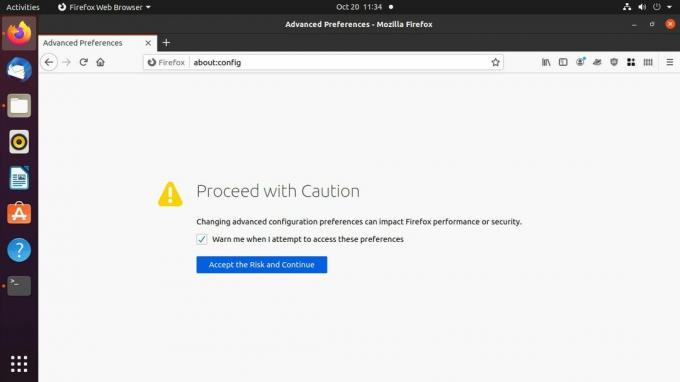
Отворете Firefox и въведете около: config в адресната лента.
-
Firefox ви отвежда на страница, която ви предупреждава, че по-нататъшното ще ви позволи да объркате браузъра. Натиснете Приемете риска и продължете за да продължа.

-
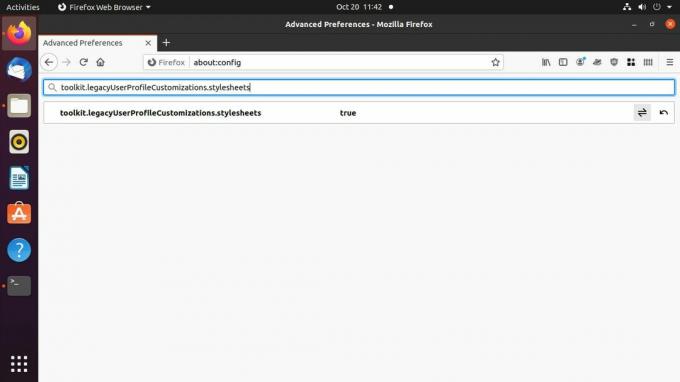
Следващата страница, която ще видите, е просто лента за търсене. Тип toolkit.legacyUserProfileCustomizations.stylesheets в търсенето.

-
Трябва да има само един резултат. Щракнете двукратно върху него, за да зададете стойността вярно.

Затворете Firefox.
Създайте Firefox User Style Sheet
Сега, когато Firefox ще приеме вашата таблица със стилове, можете да създадете такава. Файлът не се различава от всеки друг CSS. Той се намира в папка в директорията на потребителския профил на вашия браузър.
-
Намерете директорията на потребителския профил на Firefox. На Windows можете да го намерите на C: \ Потребители \ потребителско име \ AppData \ Роуминг \ Mozilla \ Firefox \ Профили \.
На Mac се намира в Библиотека / Поддръжка на приложения / Firefox / Профили.
В Linux е в /home/username/.mozilla/firefox.
Вътре в тази папка има поне една папка с име, което е низ от произволни знаци, последвани от разширение .default или .default-release. Освен ако не сте създали друга, това е папката с профила, от която се нуждаете.
Създайте нова папка в профила и я наименувайте хром.
В хром директория, направете файл, наречен userContent.cssи го отворете в избрания от вас текстов редактор.
-
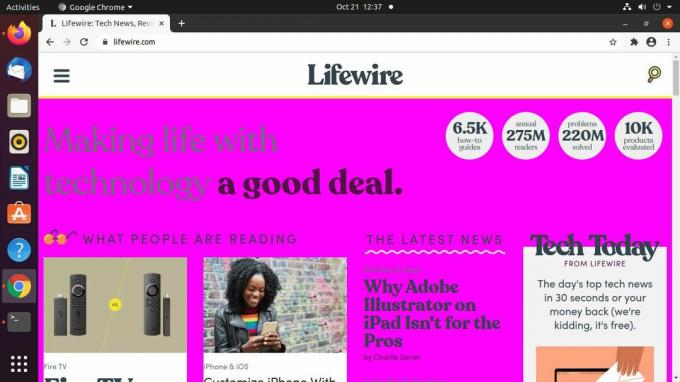
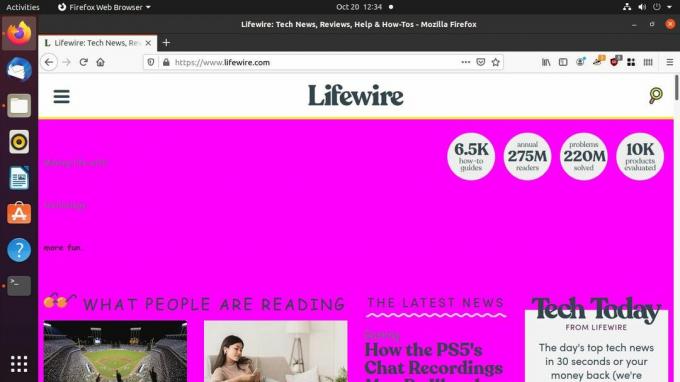
Можете да поставите всичко в този файл, стига да е валиден CSS. За да илюстрирате една точка, направете така, че всички уебсайтове да изглеждат нелепо. Задайте цвета на фона на ярко розово:
тяло, основно {
фон-цвят: # FF00FF! важно;
}The ! важно в края е важно. Обикновено използването на! Important в CSS е лоша идея. Той нарушава естествения поток на таблицата със стилове и може да направи отстраняването на грешки кошмар. В този случай обаче е необходимо да се замени съществуващия CSS на сайта. Ще ви е необходим за всяко правило, което създавате.
-
Променете размера на шрифта.
п {
размер на шрифта: 1.25rem! важно;
}
h1 {
размер на шрифта: 1rem! важно;
}
h2 {
размер на шрифта: 1.75rem! важно;
}
h3 {
размер на шрифта: 1.5rem! важно;
}
p, a, h1, h2, h3, h4 {
семейство шрифтове: 'Comic Sans MS', sans-serif! важно;
} Запазете и излезте от файла.
-
Отворете Firefox и отворете страница, за да я изпробвате. Ако зададете правилата, използвани в този пример, сайтът трябва да изглежда зле.

Използвайте разширенията на Chrome с Google Chrome
Google Chrome не поддържа потребителски стилове и никога не е поддържал. Chrome не е създаден за него. Голяма част от това се свежда до Chrome с по-модерен произход. Другото парче е разлика във философията. Firefox винаги е бил създаден с мисъл за потребителски контрол, докато Chrome е по-скоро търговски продукт, притежаван и контролиран от Google. Наистина не ги интересува колко голям контрол имате върху браузъра.
Има обаче разширения за Chrome, които ви позволяват да внедрите потребителски стилови листове, за да персонализирате вашето сърфиране. Това ръководство използва разширението Стилен за да активирате потребителски таблици със стилове в Chrome.
Отворете Chrome.
-
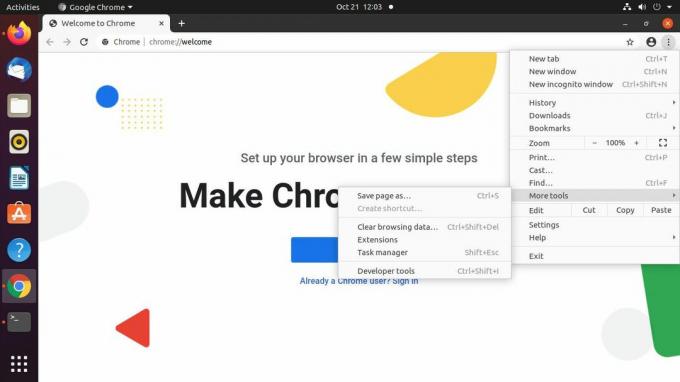
Изберете три подредени точки икона на менюто в горния ляв ъгъл на екрана. Отидете до Още инструменти > Разширения.

-
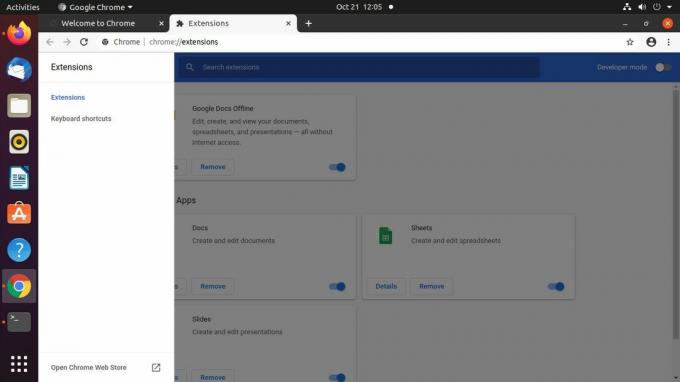
В раздела за разширение на Chrome изберете триредова линия икона на менюто в горния ляв ъгъл на екрана. Излиза ново меню. Избирам Отворете уеб магазина на Chrome на дъното.

-
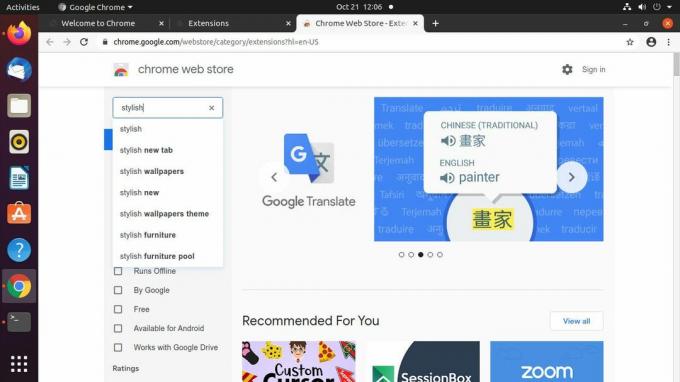
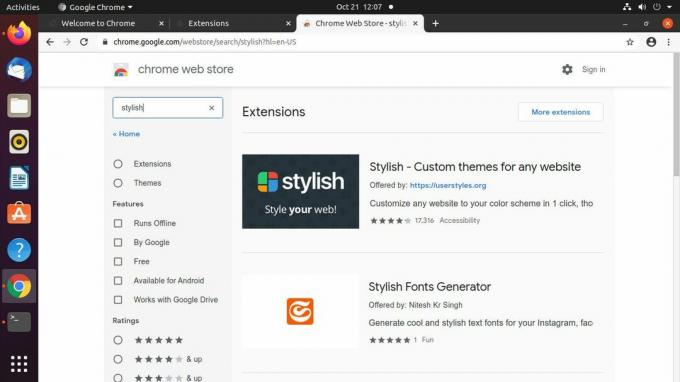
В уеб магазина на Chrome използвайте търсенето, за да потърсите Стилен.

-
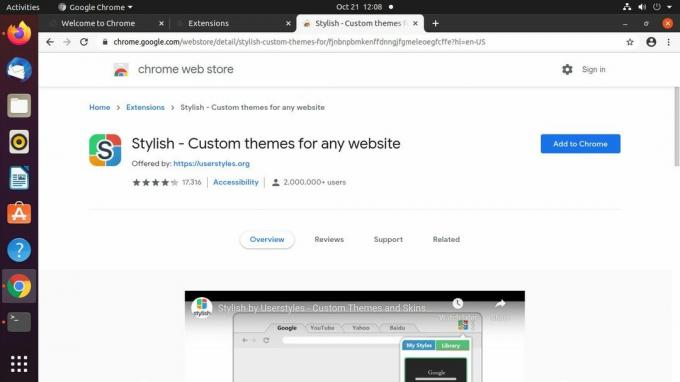
Стилното трябва да е първото разширение в резултатите. Изберете го.

-
На страницата за Стилен изберете Добавете към Chrome.

-
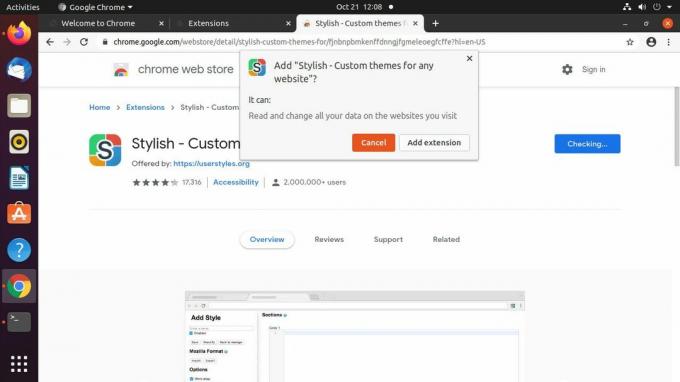
Появява се изскачащ прозорец с молба да потвърдите добавянето на Stylish. Изберете Добавяне на разширение.

-
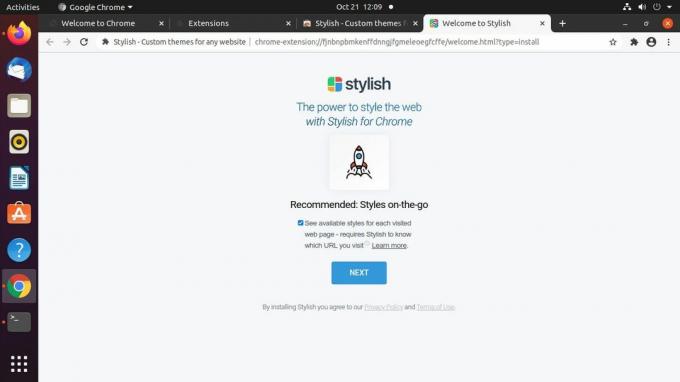
Chrome показва страница, която ви уведомява, че е инсталиран Stylish. Оттам можете да отидете на която и да е страница или да затворите раздела.

-
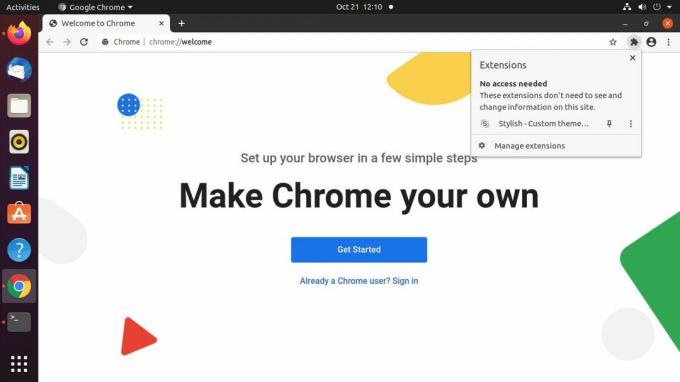
Изберете пъзел разширения в горния десен ъгъл на прозореца на Chrome. Избирам Стилен от менюто.

-
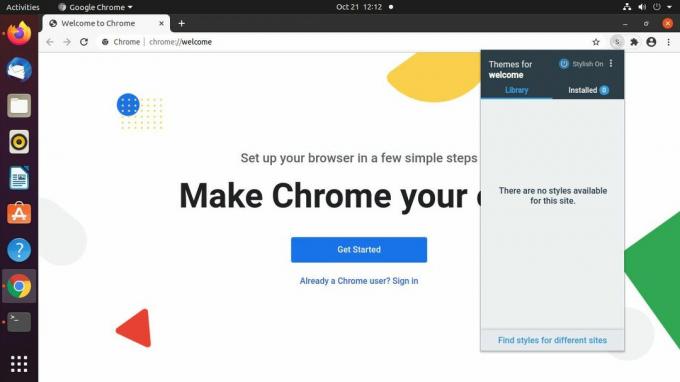
Отваря се ново стилно меню. Изберете три подредени точки икона на менюто в горния десен ъгъл.

-
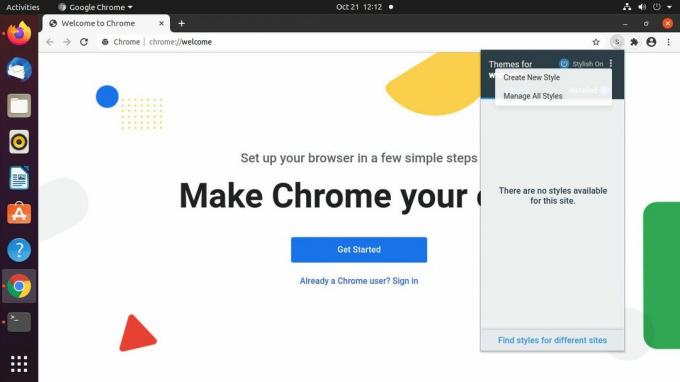
От полученото меню изберете Създайте нов стил.

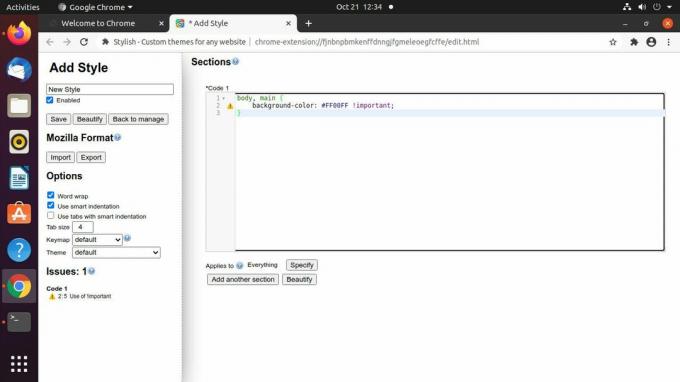
Chrome отваря нов раздел за вашия стил. Използвайте полето в горния ляв ъгъл, за да му дадете име.
-
Създайте ново правило за вашия стил в основната част на раздела с помощта на CSS. Не забравяйте да използвате ! важно след всяко правило, за да се гарантира, че правилата заменят съществуващия стил на сайта.
тяло, основно {
фон-цвят: # FF00FF! важно;
} -
Изберете Запазете отляво, за да запазите новия си стил. Трябва да видите, че се прилага веднага.

-
Прегледайте сайт, за да тествате новия си стил. Стилен ви позволява да контролирате таблици със стилове и да ги прилагате избирателно към избраните от вас сайтове. Разгледайте контролите на разширението, за да усетите как можете да възприемете фино настроен подход към потребителските таблици със стилове.