Процентни стойности в CSS може да бъде сложно. Когато зададете височината CSS свойство на елемент на 100% от какво точно го настройвате на 100%? Това е основният въпрос, с който се сблъсквате, когато се справяте с процентите в CSS и когато оформленията стават по-сложни, той става много по-трудно да се проследяват процентите, което води до някакво откровено странно поведение, ако не сте внимателен.
Работата с проценти има очевидно предимство; базирани на проценти оформления автоматично се адаптират към различни размери на екрана. Ето защо използването на проценти е от съществено значение при отзивчивия дизайн. Популярните мрежови системи и CSS рамки използват процентни стойности, за да създадат своите отзивчиви мрежи.
Ясно е, че има определени ситуации, по-подходящи за статични стойности, и други, които работят много по-добре с нещо адаптивно, като проценти. Ще трябва да решите кой маршрут да поемете с елементите във вашия дизайн.
Статични единици
Пикселите са статични. Десет пиксела на едно устройство са десет пиксела на всяко устройство. Разбира се, има неща като плътността и начина, по който устройството всъщност интерпретира какво е пиксел, но никога няма да видите големи промени, тъй като екранът е с различен размер.
С CSS можете лесно да дефинирате елемент височина в пиксели, и ще остане същата. Това е предсказуемо.
div {
височина: 20px;
}
Това няма да се промени, освен ако не го промените с JavaScript или нещо подобно.
Сега има и друга страна на тази монета. Няма да се промени. Това означава, че ще трябва да измервате всичко точно и дори тогава вашият сайт няма да работи на всички устройства. Ето защо статичните единици са склонни да работят по-добре за дъщерни елементи, носители и неща, които ще започнат да се изкривяват и изглеждат странно, ако се разтягат и растат.
Задаване на височина на елемент на 100%
Когато зададете височина на елемент на 100%, тя обхваща ли цялата височина на екрана? Понякога. CSS винаги третира процентните стойности като процент от родителския елемент.
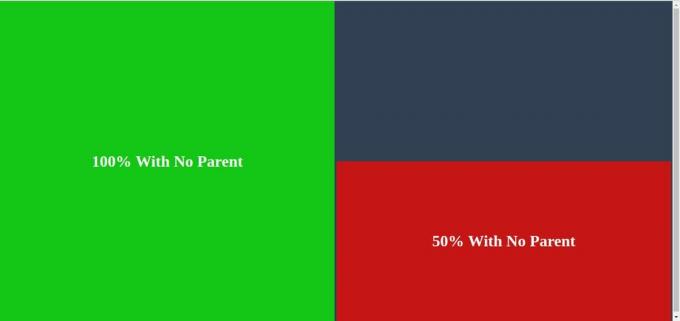
Без елемент на родител
Ако сте създали нов това се съдържа само от маркера на тялото на вашия сайт, 100% вероятно ще се равнява на височината на екрана. Това е, освен ако не сте дефинирали стойност на височината за.
HTML:
CSS:
div {
височина: 100%;
}

Че височината на елемента ще бъде равна на височината на екрана. По подразбиране обхваща целия екран, така че това е основата, която вашият браузър използва при изчисляване на височината на елемента.
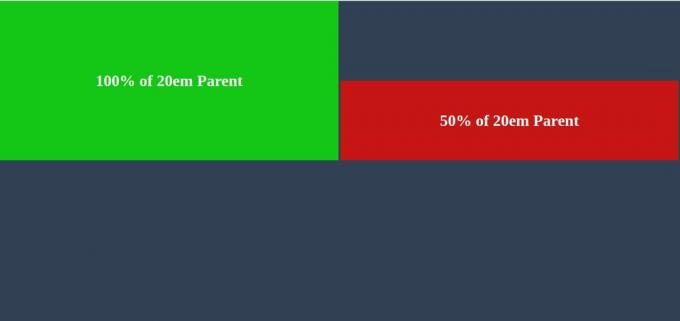
С родителски елемент със статична височина
Когато вашият елемент е вложен в друг елемент, браузър ще използва височината на родителския елемент, за да изчисли стойност за 100%. Така че, ако вашият елемент е вътре в друг елемент, който има височина 100px, и вие задавате височината на дъщерния елемент на 100%. Дочерният елемент ще бъде висок 100px.
HTML:
CSS:
#parent {
височина: 100px;
}
#child {
височина: 100%;
}

Височината, достъпна за дъщерния елемент, се ограничава от височината на родителя.
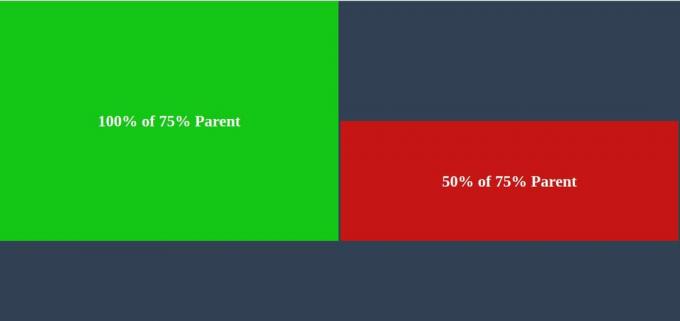
С родителски елемент с процентна височина
Може да изглежда контраинтуитивно, но можете да зададете височината на елемент на процент от процент. Когато елемент има родителски елемент, който също има височина, дефинирана като процентна стойност, браузърът ще използва същата стойност като родителя, която той вече е изчислил въз основа на своя родител. Това е така, защото 100% от стойността все още е тази стойност.
CSS:
#parent {
височина: 75%;
}
#child {
височина: 100%;
}

В този случай височината на родителския елемент е 75% от целия екран. Тогава детето също е на 100% от общата налична височина.
С родителски елемент без височина
Интересното е, че когато родителският елемент няма определена височина, браузърът ще продължи да се покачва ниво на ниво, докато намери конкретна стойност, с която може да работи. Ако стигне чак до без да намери нищо, браузърът ще зададе по подразбиране височината на екрана, придавайки на вашия елемент еквивалентна височина.
HTML:
CSS:
#parent {}
#child {
височина: 100%;
}

Дочерният елемент се простира до горната и долната част на екрана.
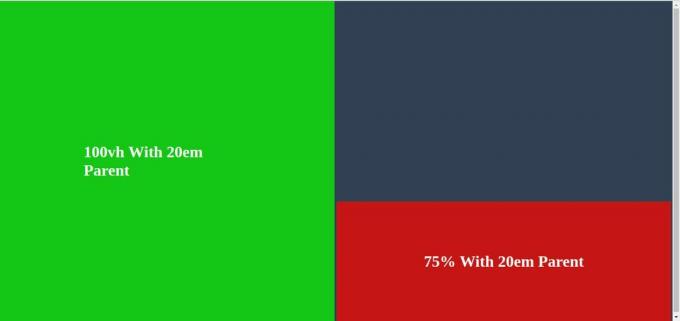
Единиците на Viewport
Тъй като изчислението с процентни единици може да бъде сложно и всеки елемент е обвързан със своя родител, има набор от единици, които игнорират всички тези и основните размери елементи директно от наличния екран пространство. Това са мерните единици и те ви дават директен размер въз основа на височината или ширината на екрана, независимо къде се намира елементът.
За да зададете елемент височина равна на височината на екрана, задайте стойността на височината му на 100vh.
div {
височина: 100vh;
}

Лесно е да разчупите оформлението си, като правите това, и ще трябва да сте наясно кои други елементи ще бъдат засегнати, но прозорецът за гледане е най-прекият начин за задаване на височина на елемент на 100% от екран.