Като принцип на дизайна, ритъмът е известен още като повторение. Rhythm придава цялостна последователност и ред, които помагат информацията на вашия сайт да стане разбираема, визуално привлекателна и вероятно да създаде действието или впечатлението, което търсите.
Нашите сетива - и следователно, мозъкът - реагират положително на ритъма. Когато мозъкът разпознае модела в ритъма, той се отпуска и разбира останалата част от дизайна. Използвайки повторение във вашия дизайн, можете целенасочено да привлечете вниманието на посетителя на сайта към важни елементи.
Използването на ритъм в дизайна
Можете да приложите ритъм към почти всеки елемент от вашия дизайн. Уеб дизайнерите и разработчиците често прилагат ритъма по начини, които посетителите могат да видят, а дори и в някои, които не могат.
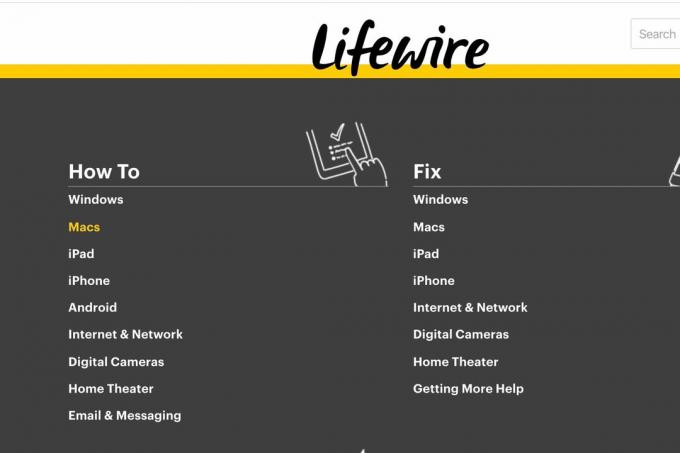
В менюто за навигация
Един от най-добрите начини за използване на повторение и ритъм уеб дизайн е в менюто за навигация на сайта. Последователният, лесен за следване модел - в цвят, оформление и т.н. - дава на потребителите интуитивна пътна карта към всичко, което искате да споделите на вашия сайт.

В оформлението на съдържанието
Ритъмът също влияе върху оформлението на съдържанието. Например може да имате статии в блогове, съобщения за пресата и събития, които следват своя собствен модел на оформление. По този начин посетителите могат с един поглед да разберат какъв вид съдържание гледат, просто по начина, по който това съдържание е разположено на дадена страница. Освен това, когато потребителите са запознати с даден модел, те са по-възприемчиви към съдържанието.
В Цветове
Последователността в цветовете, които използвате, придава яснота. Например можете да използвате определени цветове за различните продукти и / или услуги, които предлагате. Това помага на посетителите да разберат къде се вписват в сайта, като визуален, цветово кодиран контур.
Често срещана практика е да направите всички връзки с постоянен цвят. Посетителите могат да видят веднага и лесно кои фрази се свързват другаде, за да предоставят допълнителна информация.
В изображения
Можете дори да използвате ритъм в изображения, които използвате на сайт, за да максимизирате визуалната привлекателност, поток и сплотеност. Може да не използвате идентични изображения, разбира се, но можете да поставите подобни, които са сходни по предмет, форма, съдържание и т.н.
В Типография
Типографията е още една област, в която ритъмът и уеб дизайнът вървят ръка за ръка. Ограничаването на броя на използваните шрифтове на даден сайт създава повторение и шаблон. Например, можете да използвате един и същ шрифт навсякъде, но с различно тегло и размери - може би голям и получер за основните глави, голям, но без получер за подзаглавия, обикновен за текст и т.н. Това помага да организирате съдържанието си, като по този начин гарантира четливост и визуална организация.
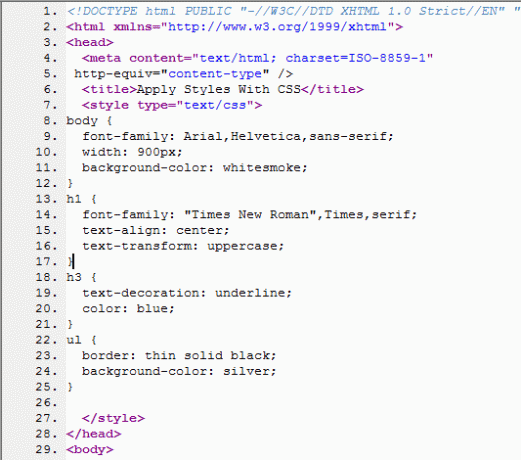
В Кодиране
Rhythm работи дори зад кулисите за дизайнери и разработчици, които излагат своя код в специфични формати, които използват цвят, шрифт и оформление за насърчаване на бързо, визуално разбиране и организация.